Contents
What are WooCommerce Product Attributes?
WooCommerce Products Attributes, as the name suggested, are the attributes that products in WooCommerce can have. One product can have multiple attributes as well as many products can share one attribute. Take color as an example. Color could be an attribute of any product. If you sell head phones, your products’ colors could be red, white, black…
Product Attributes vs Product Categories
Sometimes you may wonder, what are differences between product attributes and product categories. The rule of thumb is when if an attribute is distinctive enough, you should make it a category. Attributes are things that products HAVE, categories are groups that products BELONG to. If you sell headphones only and your store only have red, blue, pink headphones then you can categories your headphones according to their colors. If you sell other products too, making color as category doesn’t make much sense. However, the decision is yours.
What are global attributes and product specific attributes
In WooCommerce, there are two ways you can add attributes to your products. Either you go to Product->attributes or in the product edit page, you go to Product Data->Attributes to add new attributes. However, if you choose the first method, you will create global attributes, which means the attributes you created in Product->Attributes are available to all other products. If you choose to go to the product edit page->Product data->attributes, you can create attributes that are available to that specific product only.
So, when you create a global attribute and when to create a product-specific attribute. This is your call. If one attribute is shared among two or more products, it makes senses to make it as global attribute. However, if one attribute that is possessed by only one product, it’s best to make it product-specific.
How to add global attributes in WooCommerce
Creating global attributes is quite simple with WooCommerce. Let’s create an attribute called Color in my store.
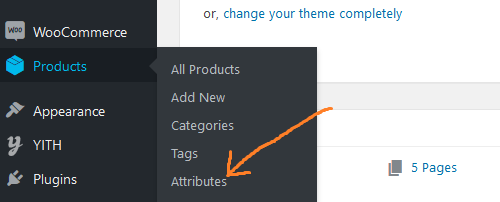
- In your site’s dashboard, let’s go to Products->Attributes:

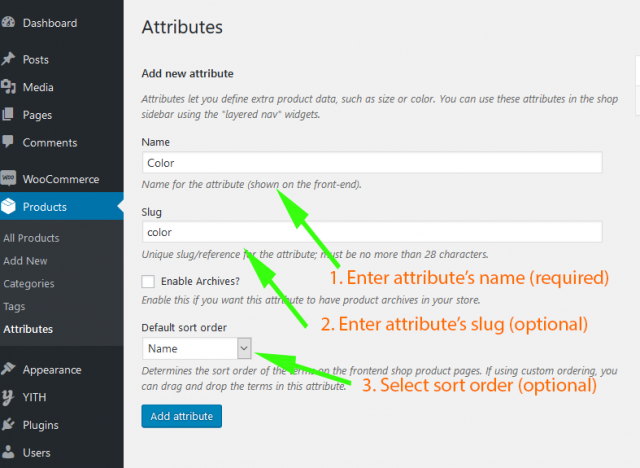
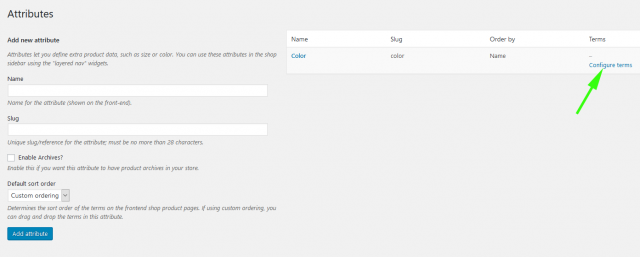
Now, we are in add attributes screen. You can see that it’s very similar to add post’s categories screen:

There are a few fields here you need to pay attention to:
- Name field: This field is required. This is the attribute’s name, in our case is color. This name is visible to your end users so you should make this one user friendly.
- Slug: This one could appear in your URL. You can specify this field or let WooCommerce does that for you based on your attribute’s name
- Enable archives: Do you want to have a page dedicated to list products that have this attribute? If so, check this box.
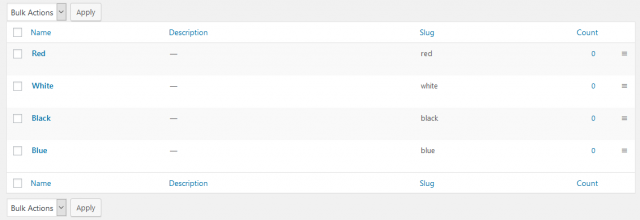
- Default sort order: What order you want the attributes to displayed in the product page? You can set the order by name (name numeric if the attributes are numbers) or by ID of the attribute. For example, I have 4 colors for the attribute color:

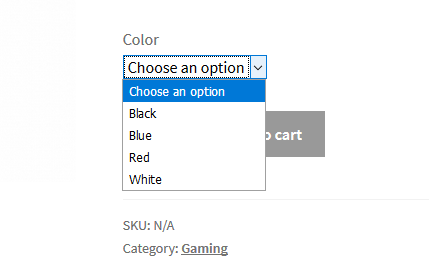
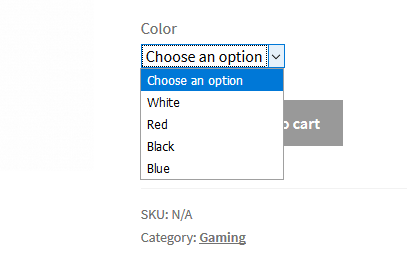
If I set the custom ordering to Name, here is what I see on the product page:

As you can see, the colors are sorted alphabetically.
If you want to customize this order, you can select “Custom ordering”. I’ll show you more about custom ordering in the next section.
Now, let’s click on Add attribute to add the color attribute.
Adding terms for global attributes
Now we have the attribute Color added. It’s time to add the values that it can hold. You can always add more value to your attributes later so you don’t have to add all values at once. In WooCommerce, attributes’ values are called terms. For example, our color attribute can have Red, White, Blue, Black, Green terms.
Once you have the attribute added, you’ll see there is a link called “Configure terms” appears:

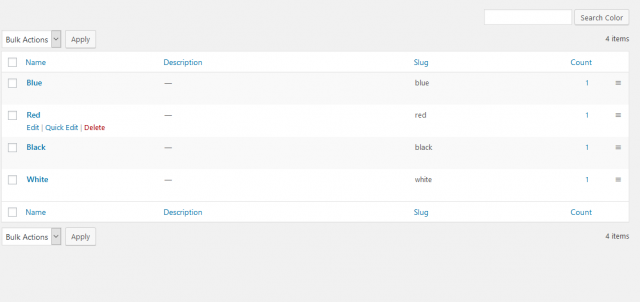
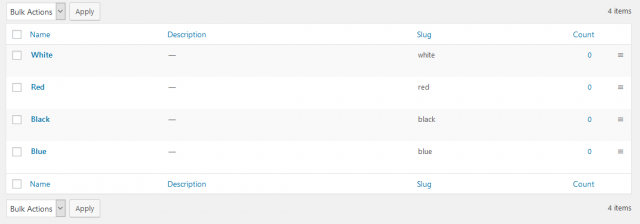
Let’s click on that add add four “terms” for our attributes. They are Blue, Black, White, Red:

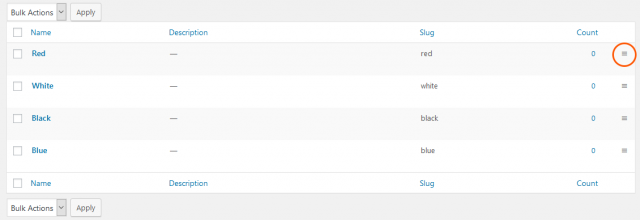
Now, let’s go back to talk about the custom ordering of attributes a bit more. As you can see, our terms are ordered by Name or by ID, if you want a different ordering, you need to set the Default sort order to Custom ordering. So, if you want to display the colors in the product page to White->Red->Black->Blue, you need to set the order on this page. Simply click and hold the hamburger icon and drag the items to your desired position:

After a bit of dragging, here I have my terms in my desired order:

Now, if I view the product page, I’ll see the colors are ordered from White to Red to Black to Blue:

Adding a product-specific attribute
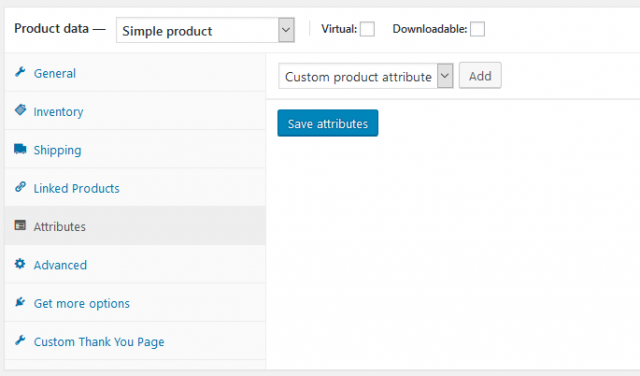
If your product has a special attribute that only it owns, it’s suitable to use the product-specific attribute. To add a product-specific attribute, simply click on Product data->Attributes:

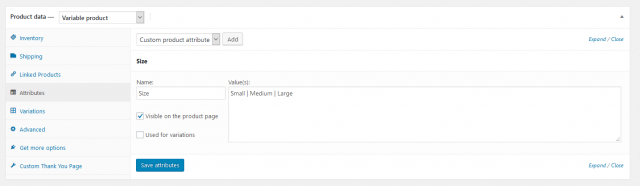
Now, in the select box, make sure you have “Custom product attribute” selected then click on “Add”. You’ll have a form to enter the attribute details. For example, I’m going to add an attribute called Size with the three possible values: Small, Medium, Large:

As you can see, I separated the terms (values) by the pipe (|) character. I can either select the attribute to be visible on the product page or not. Check the checkbox if you want to show this attribute on the product page.
If your product is a variable product, you will also see another checkbox “Used for variations”. Check this if you want to create variations based on this attribute.
Finally, click on Save attributes button to save the attribute.
WoCommerce Attributes FAQs
Below, you’ll find answers to some of most common questions regarding WooCommerce product attributes. If you don’t find your questions, feel free to ask.
What to do when WooCommerce stuck spinning ball when saving attributes?
This is usually caused by Javascript error. The best bet is to open the Developer Console (Right click, select inspect/inspect element) and click on Console tab to see the red messages (errors). This error could be the result of:
- Poorly coded theme, plugins
- Caching plugins that combine and minify Javascript files incorrectly.
You can also try changing your site theme (temporarily) to the Store Front theme from WooCommerce. If the error is gone, you could safely conclude that your theme is the culprit. Otherwise, try deactivating your plugins, one by one (but leave WooCommerce activated) to see which one is the cause of that error.
How To Add Special Symbols (Registered, Trademark…) To Product Attribute
Since WordPress supports Unicode, you can add many special characters to product attributes. In some cases, you may want to add the trademark symbol (™) to the attribute name. Simply copy this character and paste into the attribute’s name input box:

Then, click on Update to save your changes.
Conclusion
WooCommerce product attributes offering more flexibility to your store. They also let your customer search, filter product by specific attributes such as color, size … There is no limit on how many or what kind of attribute you can use on your store.