Contents
This post is for WordPress/WooCommerce developer only. If you have problem implementing what I’m going to show you, please drop me a message.
How to get WooCommerce attribute label
There is a function for this purpose:
wc_attribute_label($attribute_name)
For example, the attribute name is pa_color, your name for this attribute is Color. The code above outputs “Color”
How to get WooCommerce Add to cart form
So currently, I’m developing a product table plugin for woocommerce. Initially, I used custom HTML code for the add to cart button. However, since I have another plugin that add styles to the add to cart button, I would love to just get the add to cart form from WooCommerce and use the styling from the custom add to cart plugin.
So, the question is how to get the Add to cart form output by WooCommerce?
It turned out, you can use this code to get the content of the form and store it in a variable:
ob_start();
if ($this->productType == 'variable')
{
wc_get_template( 'single-product/add-to-cart/variable.php', array(
'available_variations' => $this->product->get_available_variations(),
'attributes' => $this->product->get_variation_attributes(),
'selected_attributes' => $this->product->get_default_attributes()
) );
} else
{
wc_get_template( 'single-product/add-to-cart/simple.php', array(
) );
}
$data = ob_get_contents();
ob_get_clean();
How to send add to cart request via ajax call and update the cart
In shop page, you will see that WooCommerce support ajax add to cart. When the customers click on add to cart button, the product is added to cart and the cart (normally at the top of the page/navigation) get updated. How can you do that?
First, you need to send an ajax request to the current url and add this:
?wc-ajax=add_to_cart
Then the parameters are:
{
product_id: id,
product_sku: "",
quantity: x
}If it is a variable product, you need to include attribute data:
{
product_id: id,
product_sku: "",
quantity: x,
attribute_1: attribute_1_value,
attribute_2: attribute_2_value
}Make sure you replace attribute_1/attribute_2 with actual attribute name.
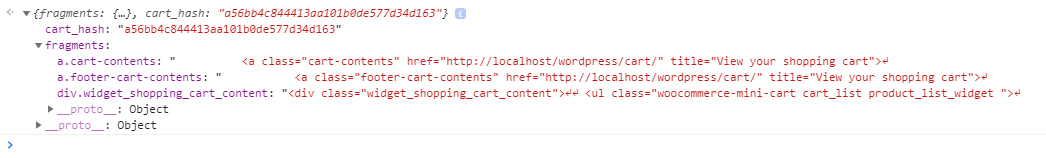
Then, send the ajax request. If your request pass WooCommerce validation, the product will be added to cart and you will get this response:

As you can see, it passes all the HTML needed and also the selectors for us to update the cart. At this point, you need to update the cart by replacing the HTML content for each elements returned in fragments.
Here is the sample code I have on my plugin:
$.post(window.location.href + "?wc-ajax=add_to_cart" , {data object here}, function(response){
//update the cart
try {
let data = (response);
_.each(data.fragments, function(content, index){
$(index).html(content);
});
} catch (e) {
console.log(e);
}
});If you now jQuery, the code above should be familiar. I use underscore to loop through all items in fragments and update HTML content for each element returned by WooCommerce.



