Contents
Alongside simple product, variable and affiliate product, grouped product is one of the four default product type of WooCommerce. Knowing how to use WooCommerce grouped product can help you deliver much more flexible product choices for your customers. In this post, let’s discover what WooCommerce Grouped product is and how it can help you grow your store.
What is WooCommerce grouped product?
Grouped product, as its name suggest, is a product that consists of a group of other products. You can think of WooCommerce grouped product as a container of other WooCommerce products. In real life, you see grouped products under the name of combo, set… For example, a BBQ combo may have one dish or tuna, two beer and two dishes of beef. Those individual can be sold individually. However, the guys at the marketing department may suggest that we create these combos to improve sales for our stores.
Why do you want to use WooCommerce grouped product instead of simple product
One good reason to use WooCommerce grouped product is to increase sales of more than one single item as mentioned above. Another good use case of group product is to sell products that usually go together. Computer set is an example. Many times people buy individual parts like monitor, keyboard, mouse… However, the people are very frequently shop for computer set instead of shopping individually.
How to create a WooCommerce grouped product
Creating a grouped product is very simple, especially with WooCommerce. Here are the steps to create a simple WooCommerce grouped product. Let’s go ahead and create a computer set:
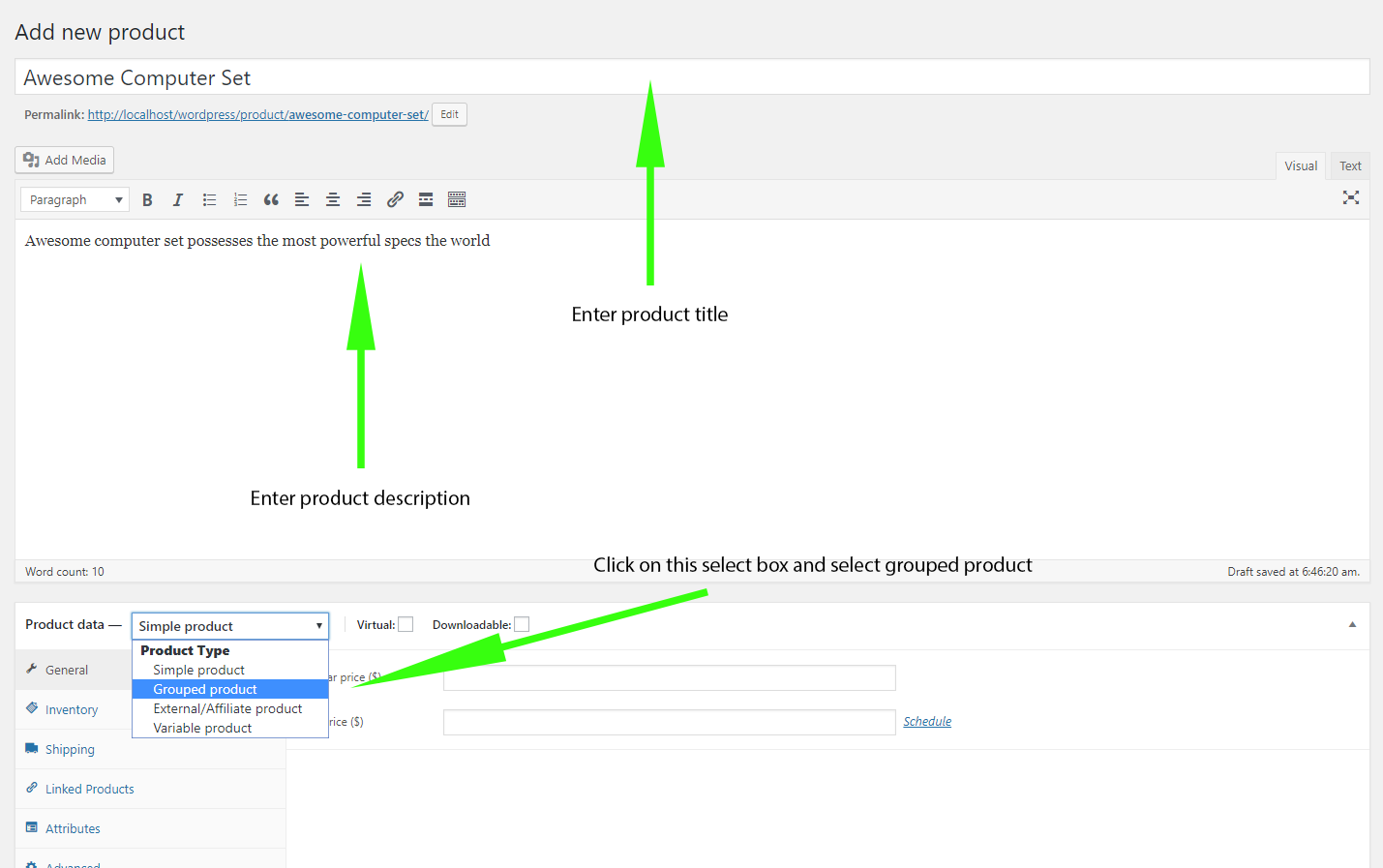
First, let’s go to Products -> Add new

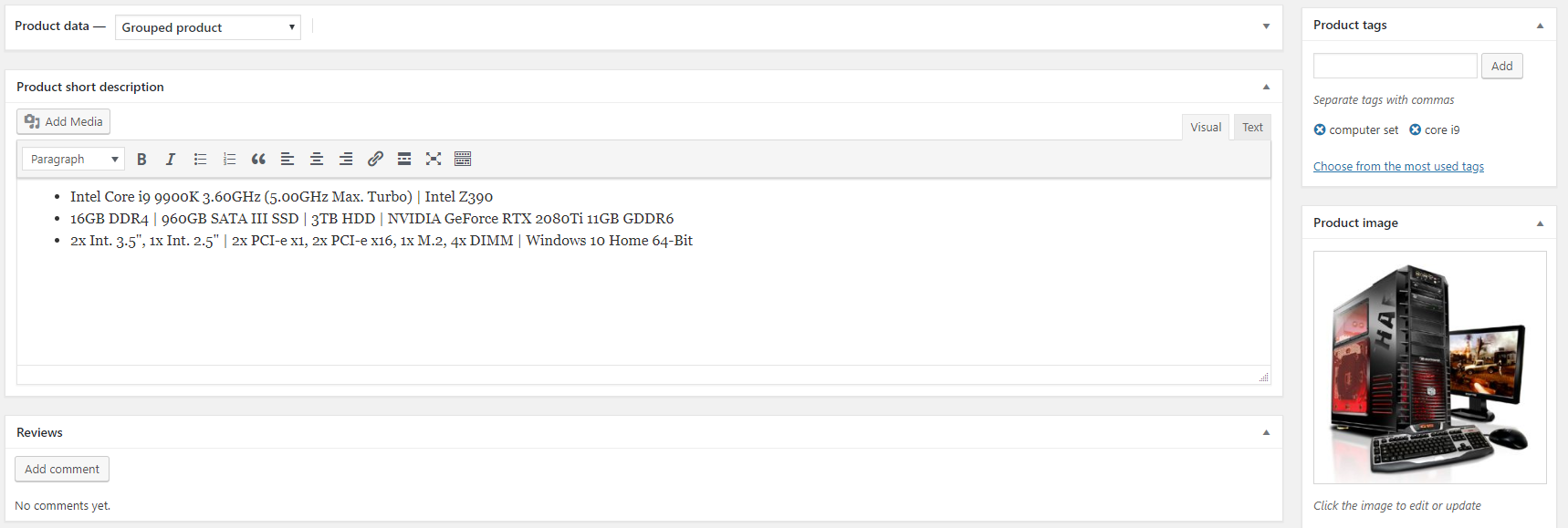
Now, when you change the product type to Grouped product, you will see the field for price and sale price disappear! Don’t freak out. It makes sense since the price of the grouped product is the combination of its children’s price. You will also see the shipping tab disappear for the same reason.
Other than that, you will see that WooCommerce grouped product is similar to simple product. You can enter short description, long description, adding products feature images, gallery images as usual.

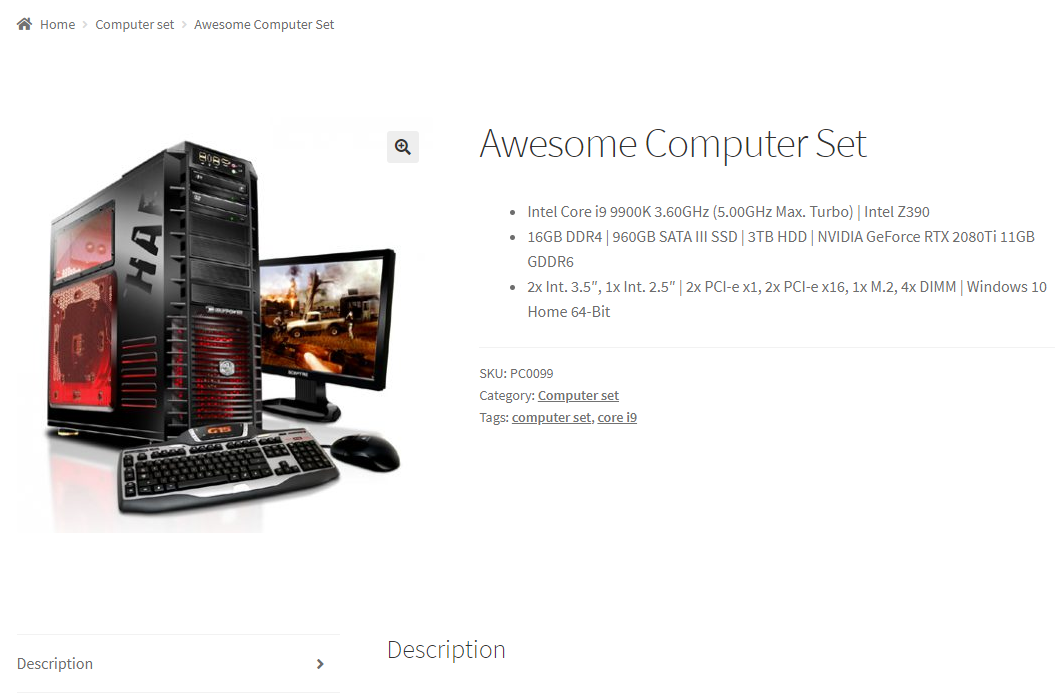
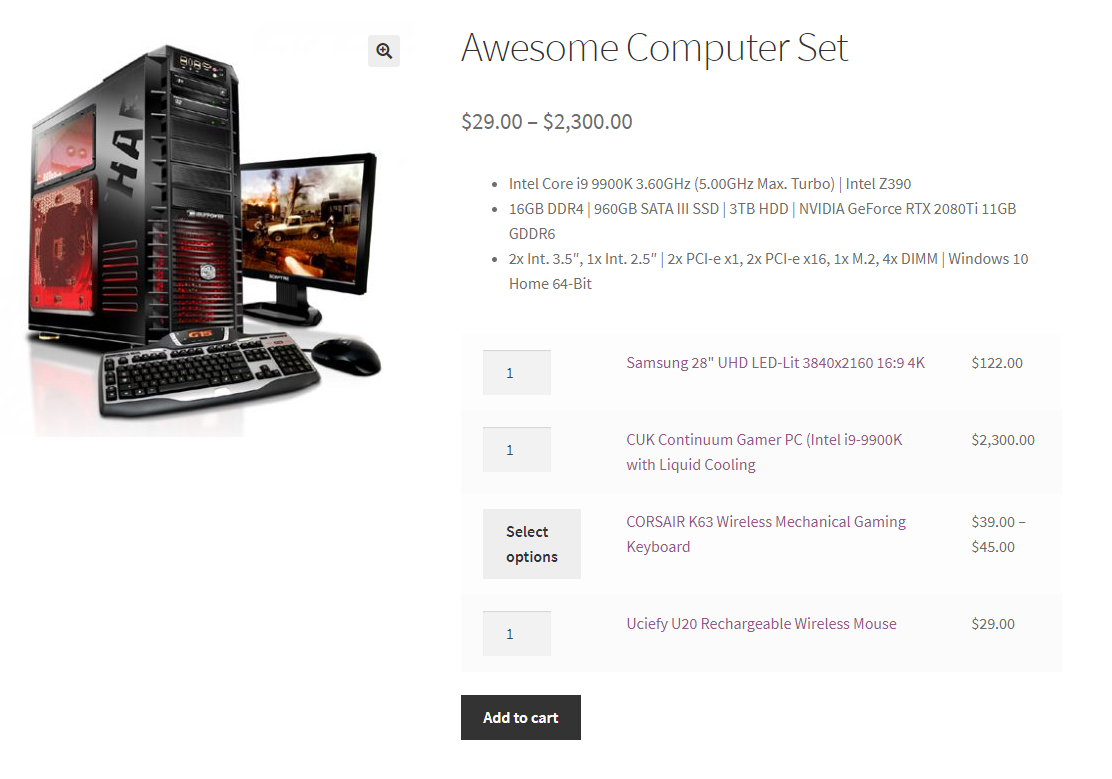
After entering all the needed data, it’s time to publish the grouped product and have a look at its product page:

You may notice that there isn’t an add to cart button. The reason is simple. There isn’t anything to purchase yet. The next step is to add child products to this grouped product.
How to add single products into a grouped product
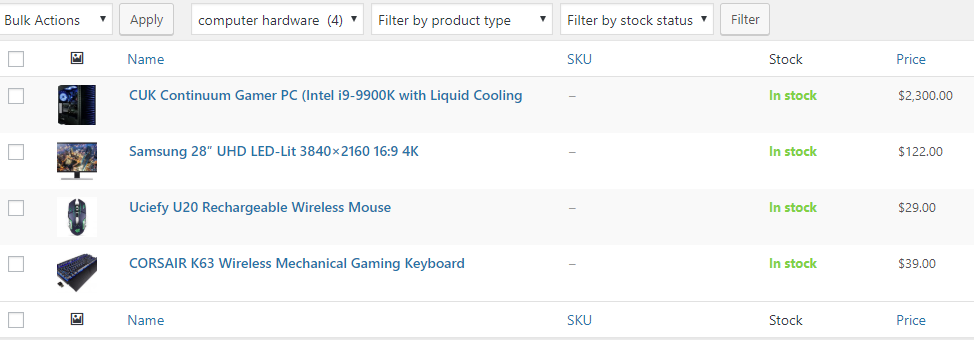
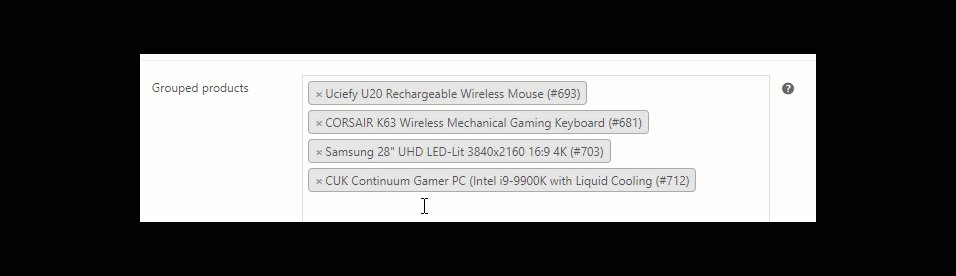
Adding single products to a grouped products is simple. You need to make sure that you have all the individual products ready first. In this example, I have four simple products ready to add as below:

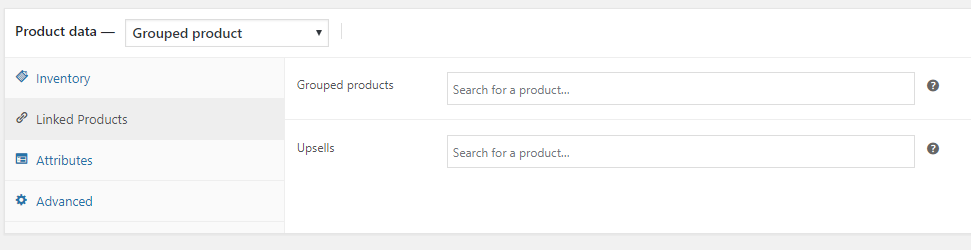
Now, let’s go to our newly created WooCommerce grouped product, then scroll down, click on Product data tab if it hasn’t been expanded already. Finally, click on Linked product:

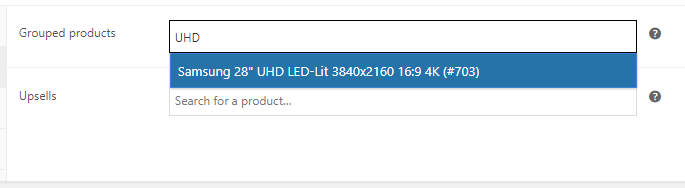
Now, let’s click on the Grouped products input box and start typing the product name. You will see the suggestions as you type:

As you can see, as I typed UHD, the suggestion for the screen appear. Just click on the result to have it added to the WooCommerce grouped product.
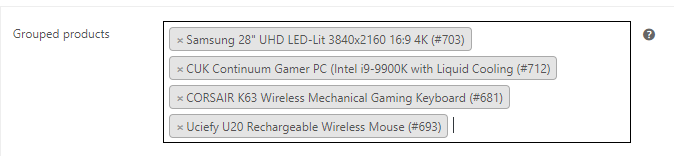
After add all the products to the grouped product, you will see it appears like this:

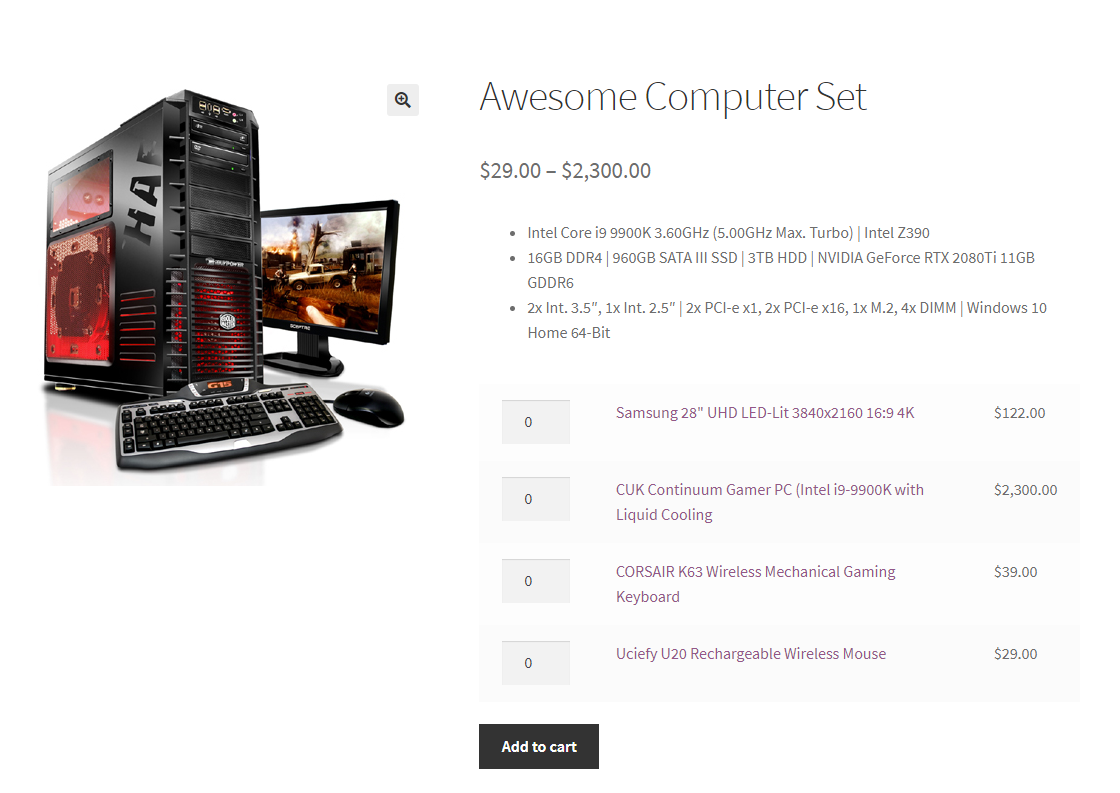
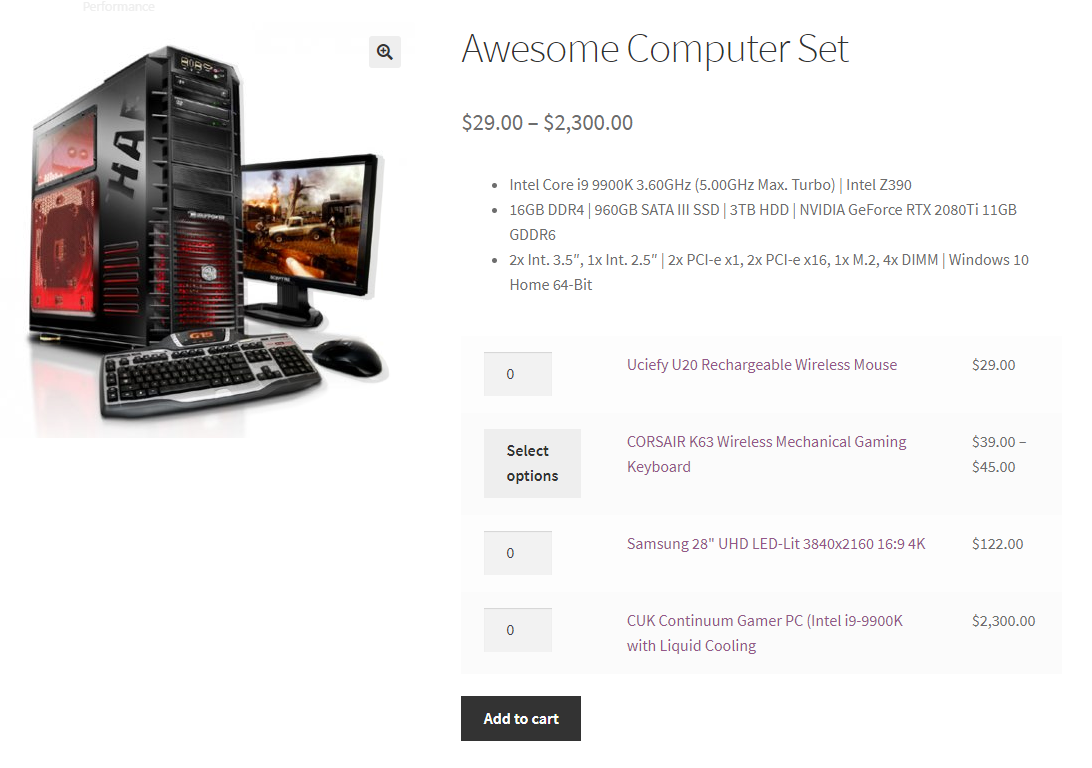
Hit the update button and let’s see the grouped product page:

As you can see that, all child products are listed here. For the customer, he just need to enter the number of items per child product and begin to check out.
But wait!
Isn’t it silly to make the customer enter the number of parts when most of the time, the number should be 1?
You only need
- one monitor
- one keyboard
- one case
per computer.
Well, if you ever wonder the same thing, you may want a different type of product called product bundle.
Use variable product in WooCommerce grouped product
At this point, you now how to create a grouped product and add single child products to that grouped product. You may wonder, can you add variable products to the grouped product instead of simple products? The answer is yes. However, without using any plugin, you may end up with something like this:

When you click on the select options button, you will get the that variable product page and you add the product to cart from that variable product’s page.
I’m not sure about you but that flow is not convenient for the customer.
So, it’s definitely possible to use variable product inside grouped product. However, in my personal opinion, it is not very convenient for your customers to go to extra steps to add the product to cart.
Ordering child products inside WooCommerce grouped product
In my example, you can see that the Samsung monitor is listed first then the case, then the keyboard and finally the mouse. You may wonder, how does WooCommerce sort these products and how can you change their order?
For example, I want to list the mouse first, then the keyboard, then the monitor and finally the case, how can I do that?
It actually very simple.
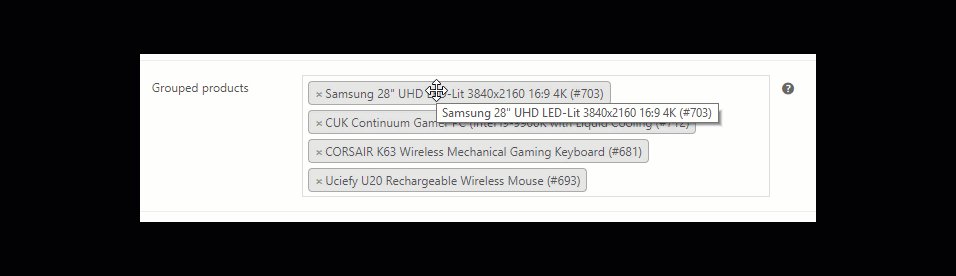
Now, go to our grouped product and go to Product Data->Linked products:
You’ll notice the child products are in a list. You maybe surprised to find that every items on that list is draggable!
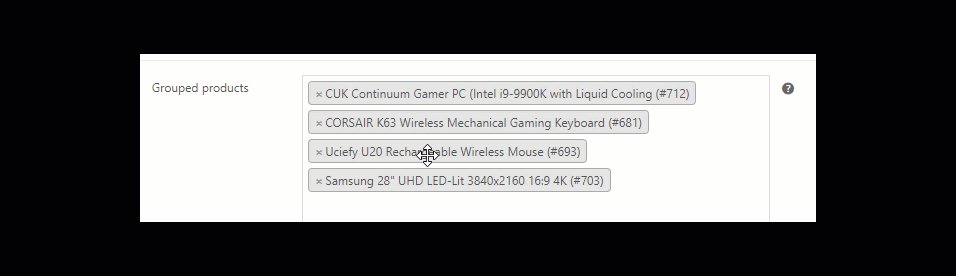
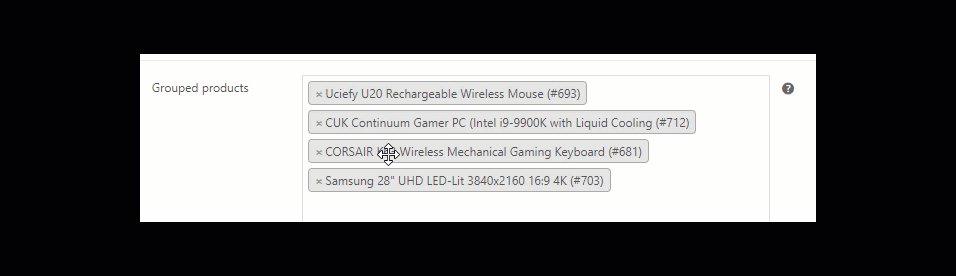
So, let’s re-arrange our child products:

After clicking on update product, I can see the product page with new ordering:

Show images for single products
At this point, your WooCommerce grouped product is looking good. However, you may notice that individual products in the grouped product don’t have product’s image. What if you want to add the products’ thumbnail just before the product name?
It’s time to add some code. You know where to put the custom code? In a child theme, of course. You must remember to add additional code in a child theme. You don’t know what a child theme is? Check out my ultimate guide to child theme in WordPress. Don’t worry, it’s short.
Now, let’s enter the following code at the end of your child theme functions.php file:
add_action( 'woocommerce_grouped_product_list_before_label', 'bc_woocommerce_grouped_product_thumbnail' );
function bc_woocommerce_grouped_product_thumbnail( $product ) {
$attachment_url = wp_get_attachment_image_src($product->get_image_id(), 'thumbnail', false)[0];
?>
<td class="label">
<img src="<?php echo $attachment_url; ?>" />
</td>
<?php
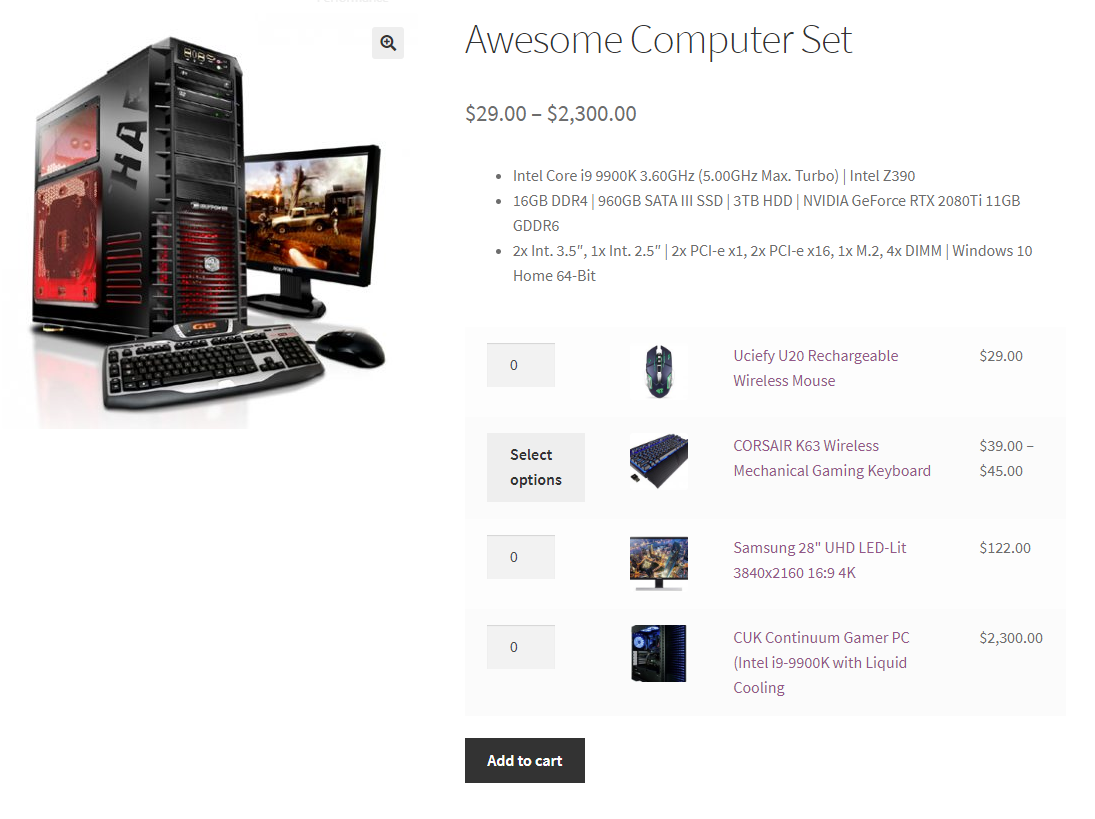
}Then save the file. Now, if you view the WooCommerce grouped product page, you’ll see this:

It looks better, doesn’t it?
Now, what if you want to display the thumbnail before the quantity box?
No problem, let’s replace the old code with this one:
add_action( 'woocommerce_grouped_product_list_before_quantity', 'bc_woocommerce_grouped_product_thumbnail' );
function bc_woocommerce_grouped_product_thumbnail( $product ) {
$attachment_url = wp_get_attachment_image_src($product->get_image_id(), 'thumbnail', false)[0];
?>
<td class="label">
<img src="<?php echo $attachment_url; ?>" />
</td>
<?php
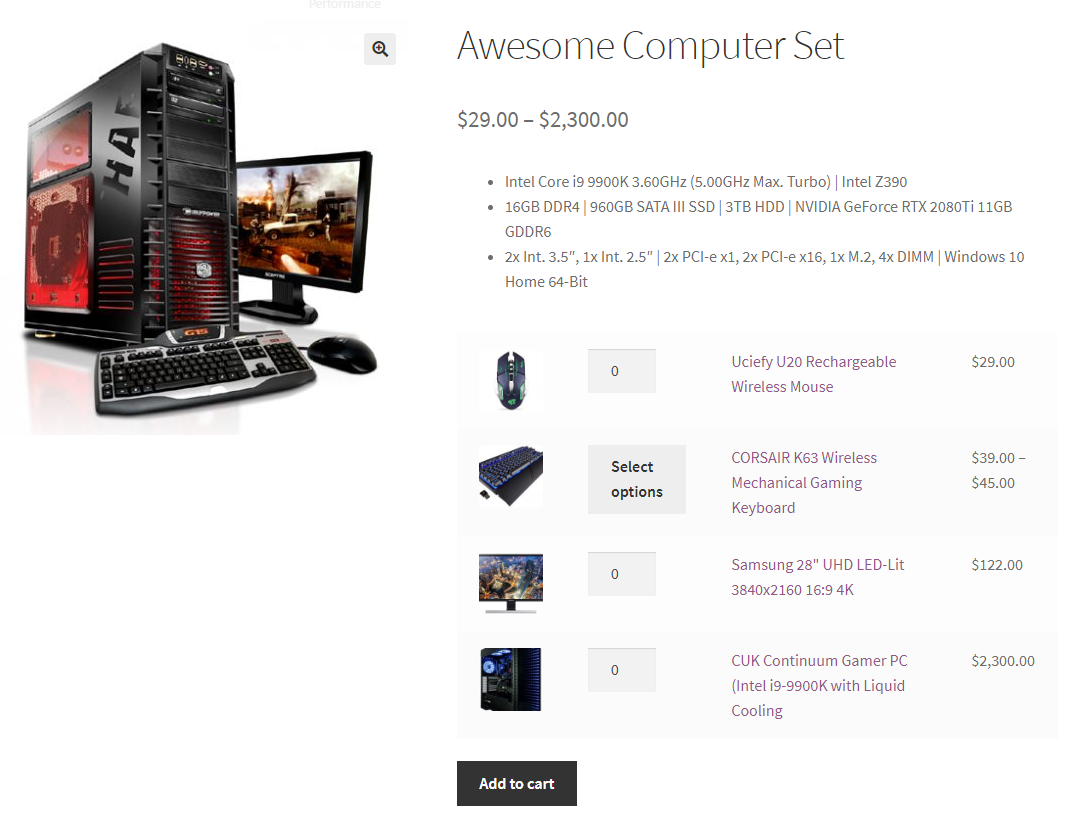
}The only change is the part after add_action. In the previous code, the text right after the opening ( is ‘woocommerce_grouped_product_list_before_label’. Now it is: ‘woocommerce_grouped_product_list_before_quantity’
As you can guess, the thumbnail is now at the beginning of the row:

Conclusion
I hope you feel more comfortable with grouped product now. Grouped product is great for grouping simple products together in WooCommerce. You can use variable products in WooCommerce grouped products. However, due to the inconvenient checkout flow as shown above, I would suggest you use simple products only. You can also search for a plugin that let you select the variable product right on the grouped product page. Doing so will greatly improve the customers’ experience on your website.

![[FREE] How To Print WooCommerce Shop, Category Page To PDF](https://www.binarycarpenter.com/wp-content/uploads/2019/12/print-woocommerce-to-document-150x150.jpg)


What if you are trying to get other information instead of thumbnail. Like
$grouped_product_child->get_stock_quantity()
$grouped_product_child->get_meta(‘nxt_ship_qty’, true )
$grouped_product_child->get_meta(‘nxt_ship_date’, true )
$grouped_product_child->get_sku()
in the same spot as your image example
Hey Mark,
The $product variable represents a product in the grouped product. I dump the product here so you can see the structure. If you know PHP then you have no problem getting such meta:

Thank you, your article helped me a lot.
Is possible to move down grouped product table and display it inline horizontal? That is, all the products grouped under the main image. NOT in the summary.
I found this code but it doesn’t work.
Sorry, this is the code
add_action( ‘woocommerce_grouped_product_list_before_price’, ‘woocommerce_grouped_product_thumbnail’ );
function woocommerce_grouped_product_thumbnail( $product ) {
$image_size = ( ‘medium’ ); // array( width, height ) image size in pixel
$attachment_id = get_post_meta( $product->id, ‘_thumbnail_id’, true );
?>
<a href="”>
<?php
}
Hello Dat,
can i view “single product short description” in the grouped product?
if yes
would you help me to do.
Best regards
Hi Hussein,
Yes, that’s possible.
Where do you want to display that info?