Contents
Working with WooCommerce brings me a lot of joy. If you are a developer, I hope the experience I’m sharing below will be helpful to you.
How to add a simple product to cart using ajax
Adding a simple product via ajax is very simple. From any page, you send the following request, via POST or GET:
{
add-to-cart: product_id,
quantity: x
}So, for example, I have my product here which has ID 30:

Now, if I want to add this product to cart, I simply append the following data to any URL of my website:
?add-to-cart=30&quantity=2
In this example, I’m going to add two products to cart.
For example, I append the string above to the cart url, which makes the full URL like so:
http://localhost/wordpress/cart/?add-to-cart=30&quantity=2
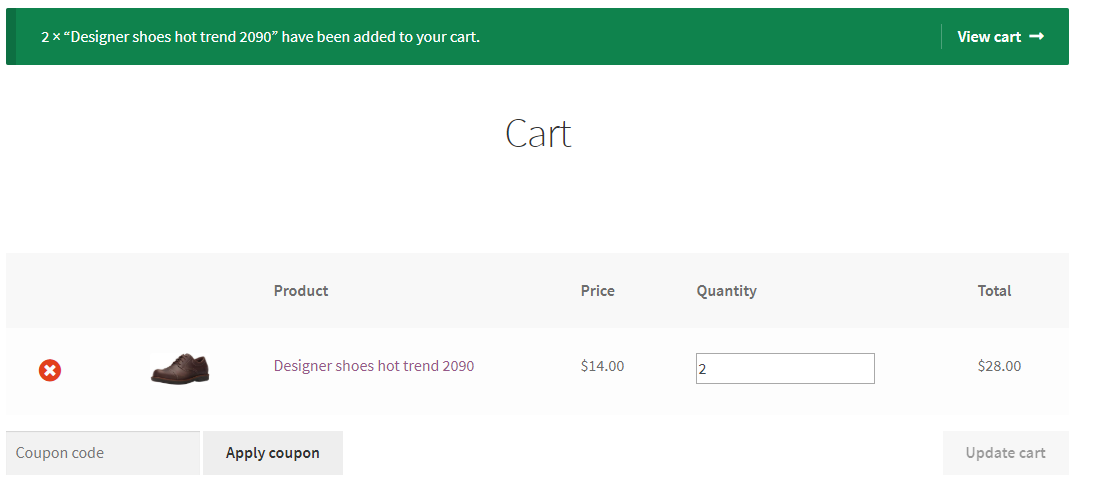
If I open that URL in my browser, I will be redirected to cart page and the product will be in cart.

Cool, isn’t it 🙂
Now, simple product is simple. How about variable products? I requires a bit more work.
How to add a variable product to cart using ajax
With variable product, you need to find the variation ID to add the exact product you need to cart. If you use the parent product ID, you may see an error, which is not surprised at all. Let me show you.
I have this product:

As you can tell from the product page, it’s a variable product (select boxes to select the variations, price in range).
Now, the product id is 31. If I execute the following URL:
http://localhost/wordpress/cart/?add-to-cart=31&quantity=2
You’ll see this error:

It is not hard to understand, right? Since the product is a variable product, you will need to find the variation ID.
Where to find the variation ID? Let’s do an inspection, shall we?
If you right click on one of the select boxes (to select variation) and click on inspect (on Chrome), you’ll see this:

As you can see, our select box is inside a form. That form has an attribute called data-product_variations . This attribute contains the JSON data of all variations of our product. Let’s extract the data using jQuery.

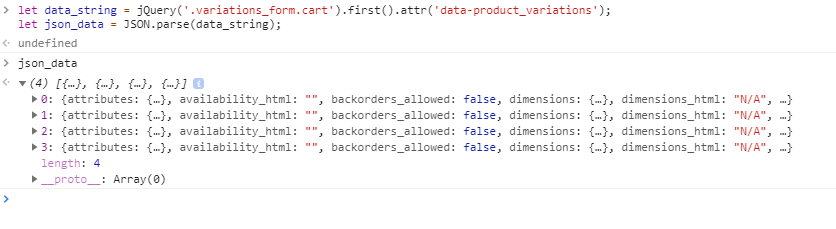
as you can see that, I select the form with the selector .variations_form.cartif you know jQuery or CSS selector, this part shouldn’t be strange to you.
I was able to extract the JSON string from the attribute data-product_variations and turned that into javascript object using JSON.parse.
Now, you can see that the data is an array contains 4 elements. Since my product has two attributes “Color” and “Size”, it’s not surprising that there are 4 variations.
Let’s expand one of the 4 variations and see what we have:

There are a tons of data and surely you’ll see the variation_id is 150.
That’s all we need to add this product to cart.
Now, let’s navigate to this URL:
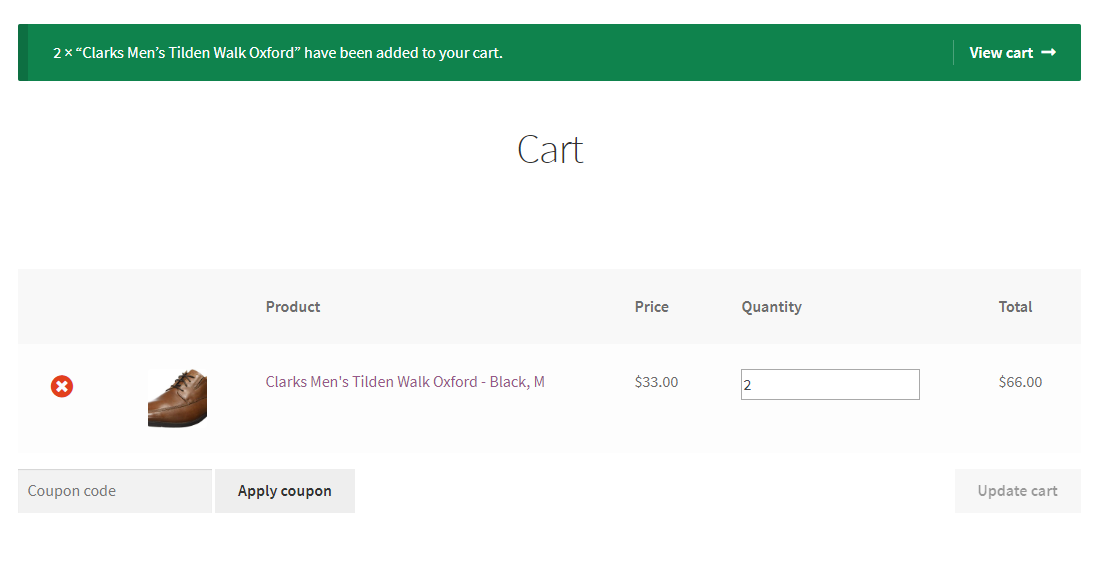
http://localhost/wordpress/cart/?add-to-cart=150&quantity=2
Sure enough, the product is added to cart.

Interesting, right?
Now, you are able to add simple and variation products to cart, which is great. However, if you notice the cart at the navigation bar. It’s not updating if you send the requests via ajax. How can you fix that?
To add the products to cart and then update the cart widget, you’ll need a different approach. At least, you need a different URL to send the request to.
Are you ready?
You still can send the request to any URL of your site, however, this time, you need a new parameter:
?wc-ajax=add_to_cart
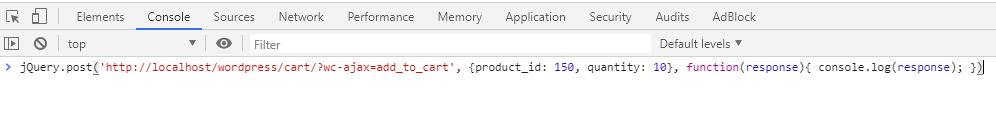
Let’s open the browser’s console and enter the following data:
jQuery.post('http://localhost/wordpress/cart/?wc-ajax=add_to_cart', {product_id: 150, quantity: 10}, function(response){ console.log(response); })
We are going to print out the response from the server. It contains some very useful data that let us update the cart.
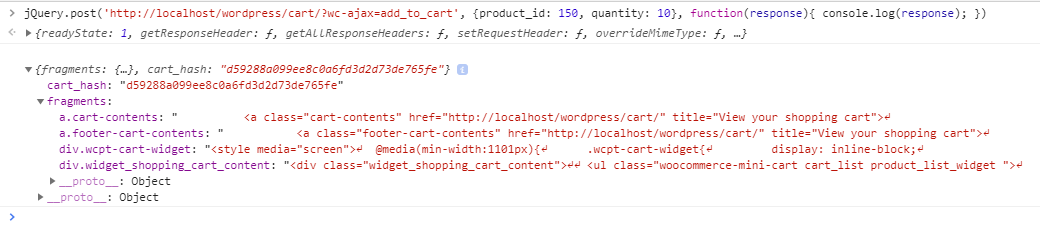
Now, hit enter then wait a second and this is what we got back:

The most important piece of data is the fragments. It is an array of objects. The key of each object is the css selector of cart-related element and the value of that key is the HTML content of that element.
Updating the cart now should be trivial. Consider it’s your homework 😉
Conclusion
As you can see, adding WooCommerce products via ajax is quite simple. With the knowledge you gain from this post (hopefully), I hope you can use it and make some awesome applications.



![[Tutorial] WooCommerce Customers Enter Price Amount (Name Your Price)](https://www.binarycarpenter.com/wp-content/uploads/2019/05/custom-pricing-150x150.jpg)

Wow!!! I spent the last 2 days going through various tutorials with tons of long scripts but nothing worked. Your solution is beautifully simple and works! Thank you!!!
Awesome! glad it helped
thank you for the guide!
can you please explain how to add multiple products?
with this system:
jQuery.post(‘http://localhost/wordpress/cart/?wc-ajax=add_to_cart’, {product_id: 150, quantity: 10}, function(response){ console.log(response); })