Contents
If you ever want to remove the “Add to cart” button in WooCommerce, there are quite a few ways. We are going to learn the easiest and fastest way to do so in this post.
The simplest way to remove the add to cart button is to hide it. The beauty of this method is you set it once and don’t have to worry about WooCommerce updates. We are going to set a CSS rule to hide the button.
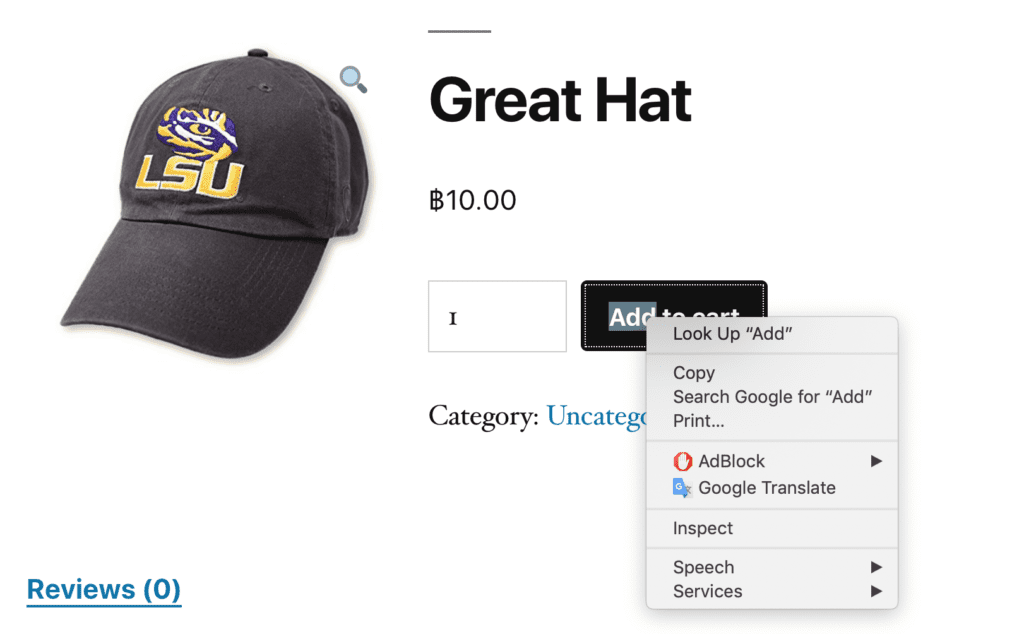
First, go to your product page, right click on the add to cart button and select inspect:

Now, there is a panel appears. It depends on your browser setting that the panel appears at the right or the bottom. In my case, it’s at the bottom:

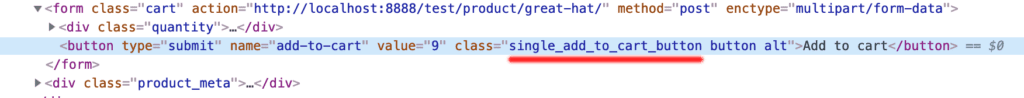
Now, you can see that the element is a button (by looking at the <button opening tag). We pay attention to the class attribute. This button has three classes:
- single_add_to_cart_button
- button
- alt
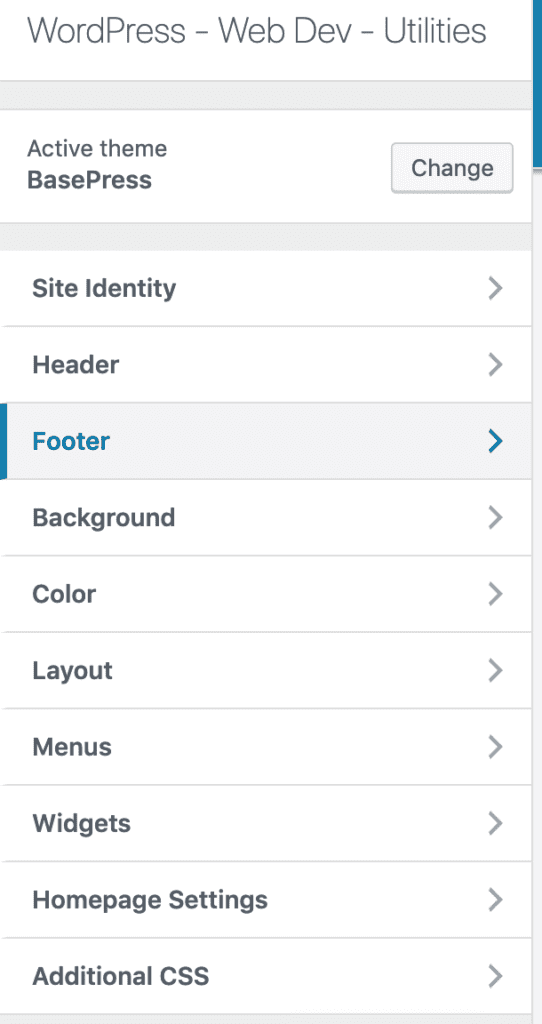
Now, let’s go to your dashboard, Click on Appearance->Customize.

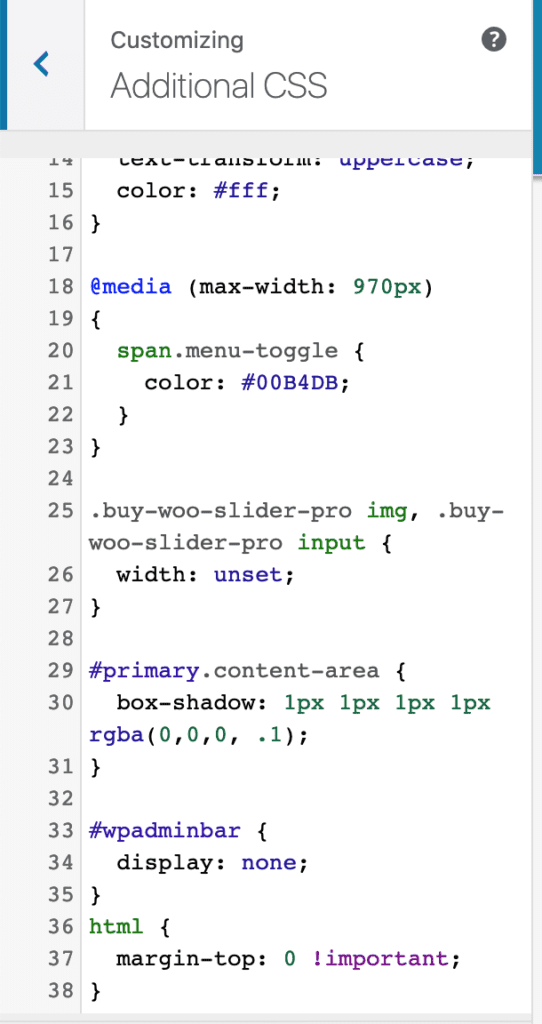
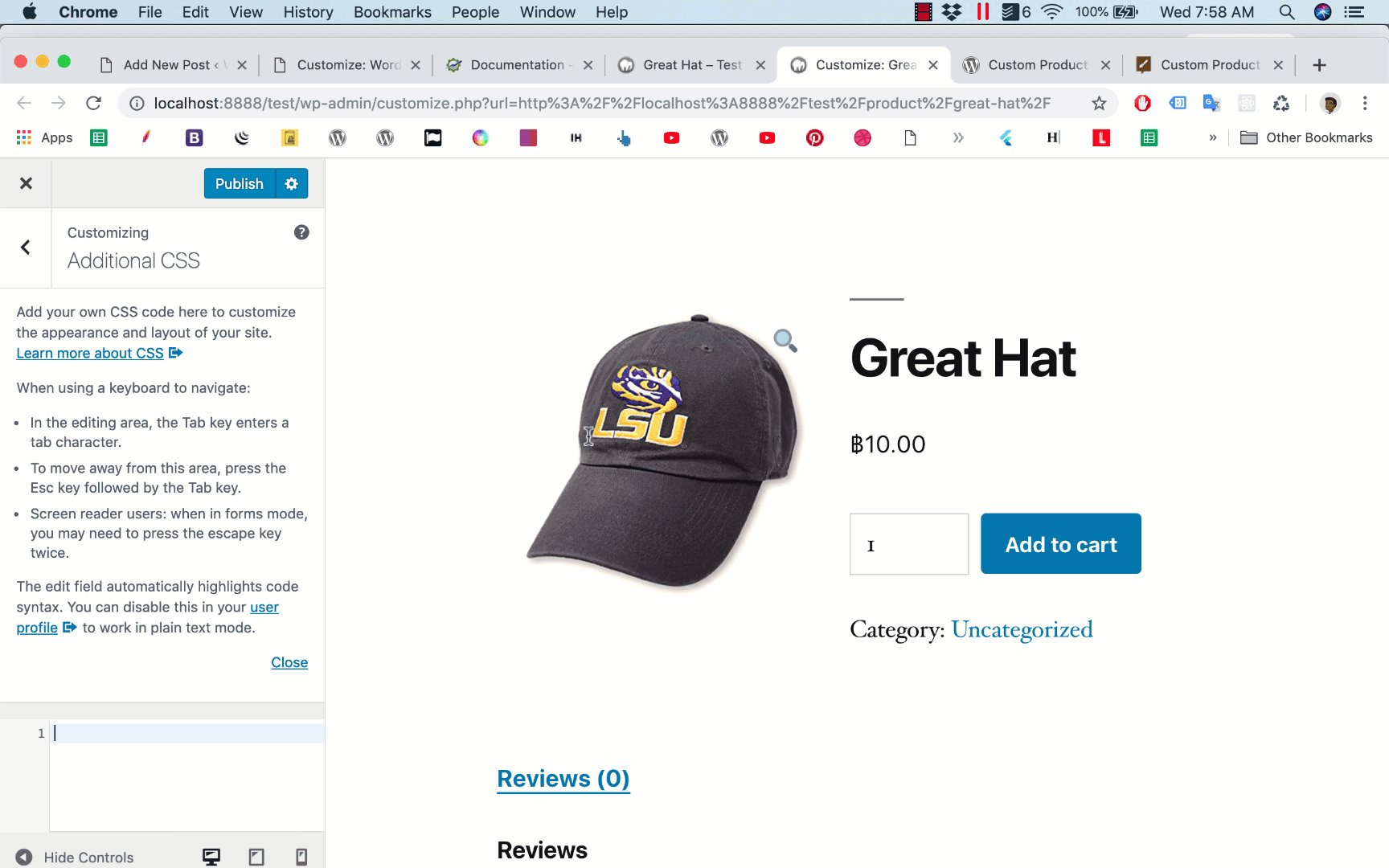
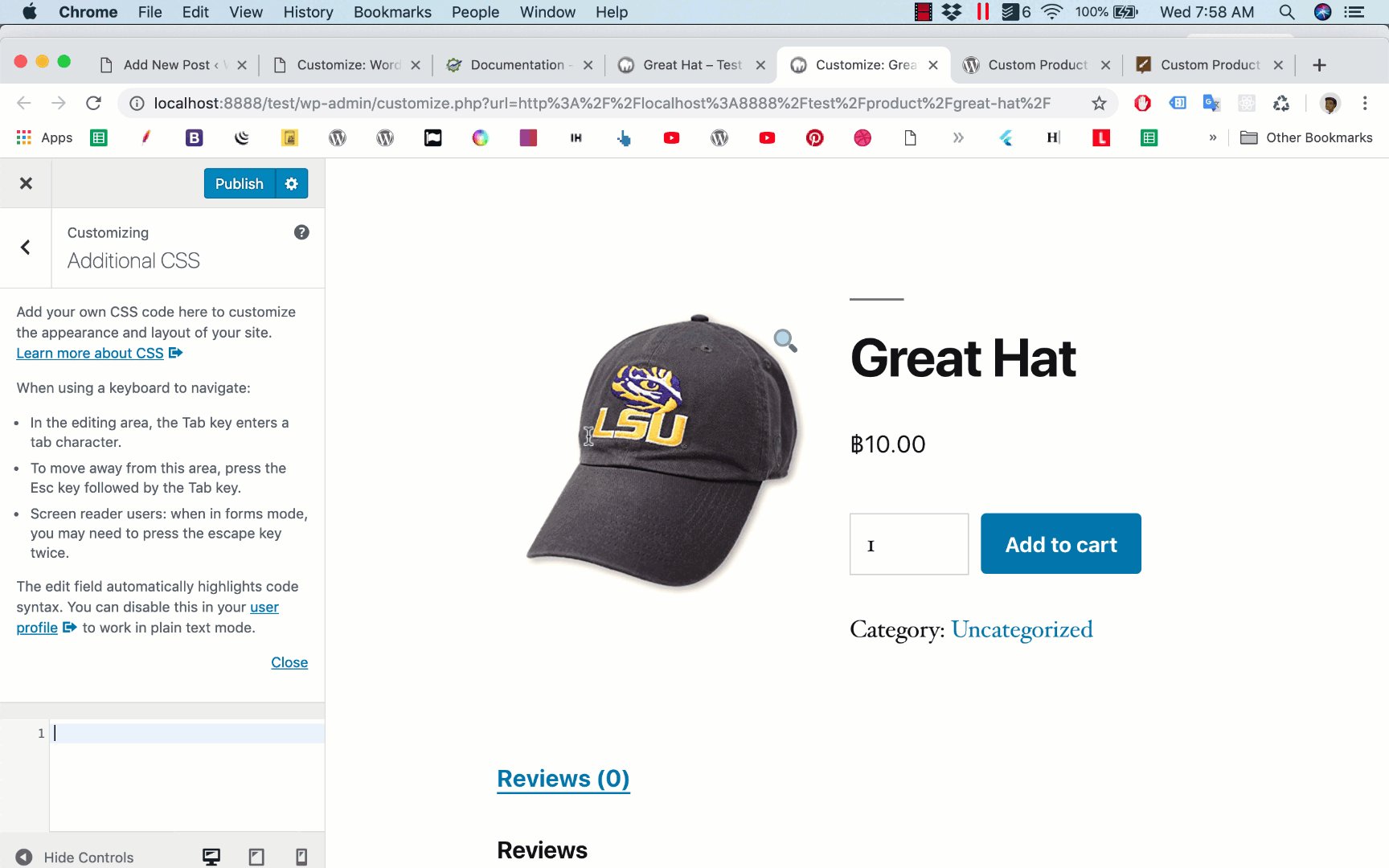
You may have to scroll down a bit to see the tab Additional CSS. Let’s click on it and you’ll see a box to enter your code:

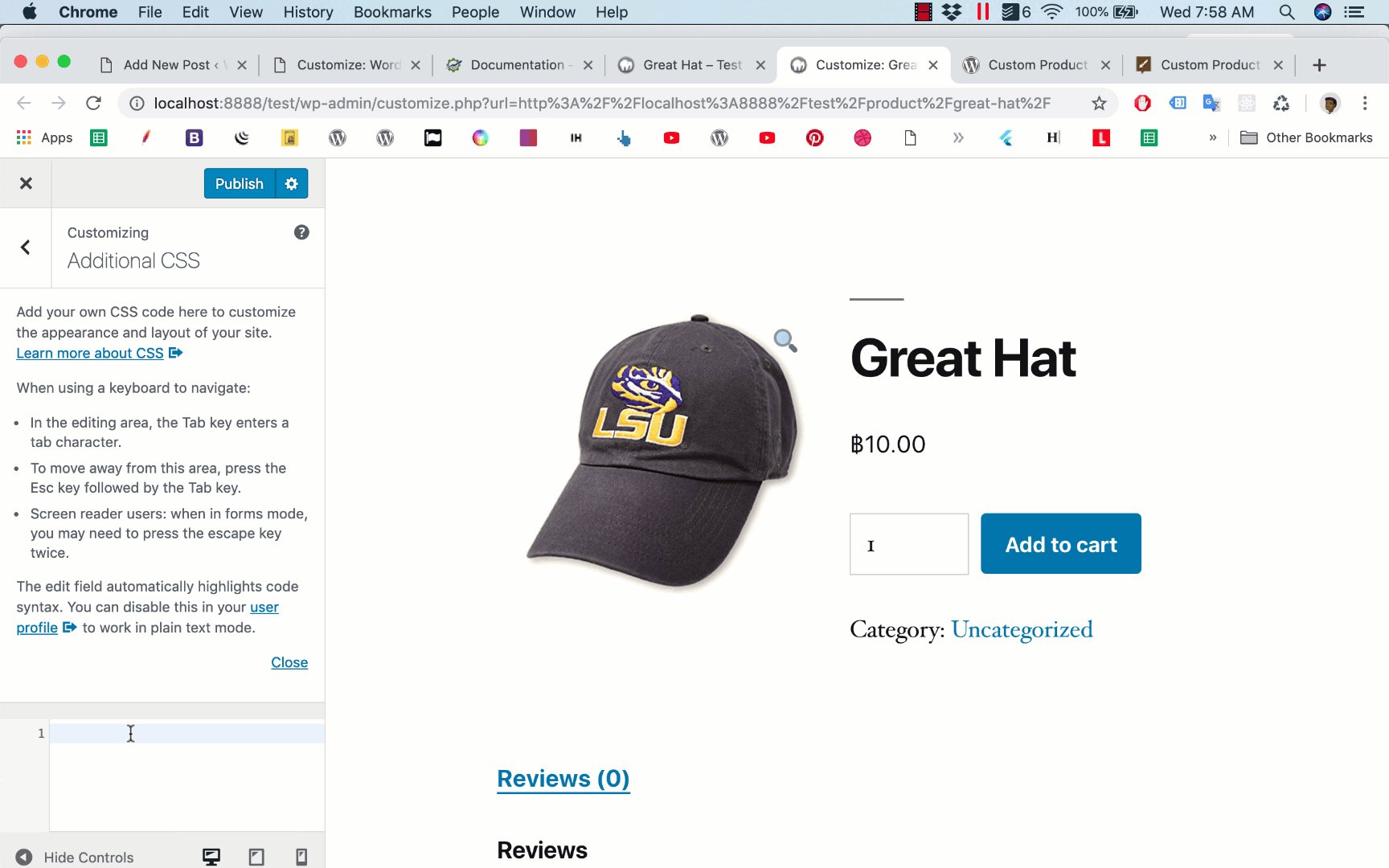
Now, go to the bottom of that box and enter the following code:
.single_add_to_cart_button.button.alt {
display: none;
}If you also want to hide the quantity input, you will also need to put the following code (in addition to the code above):
form .quantity {
display: none;
}
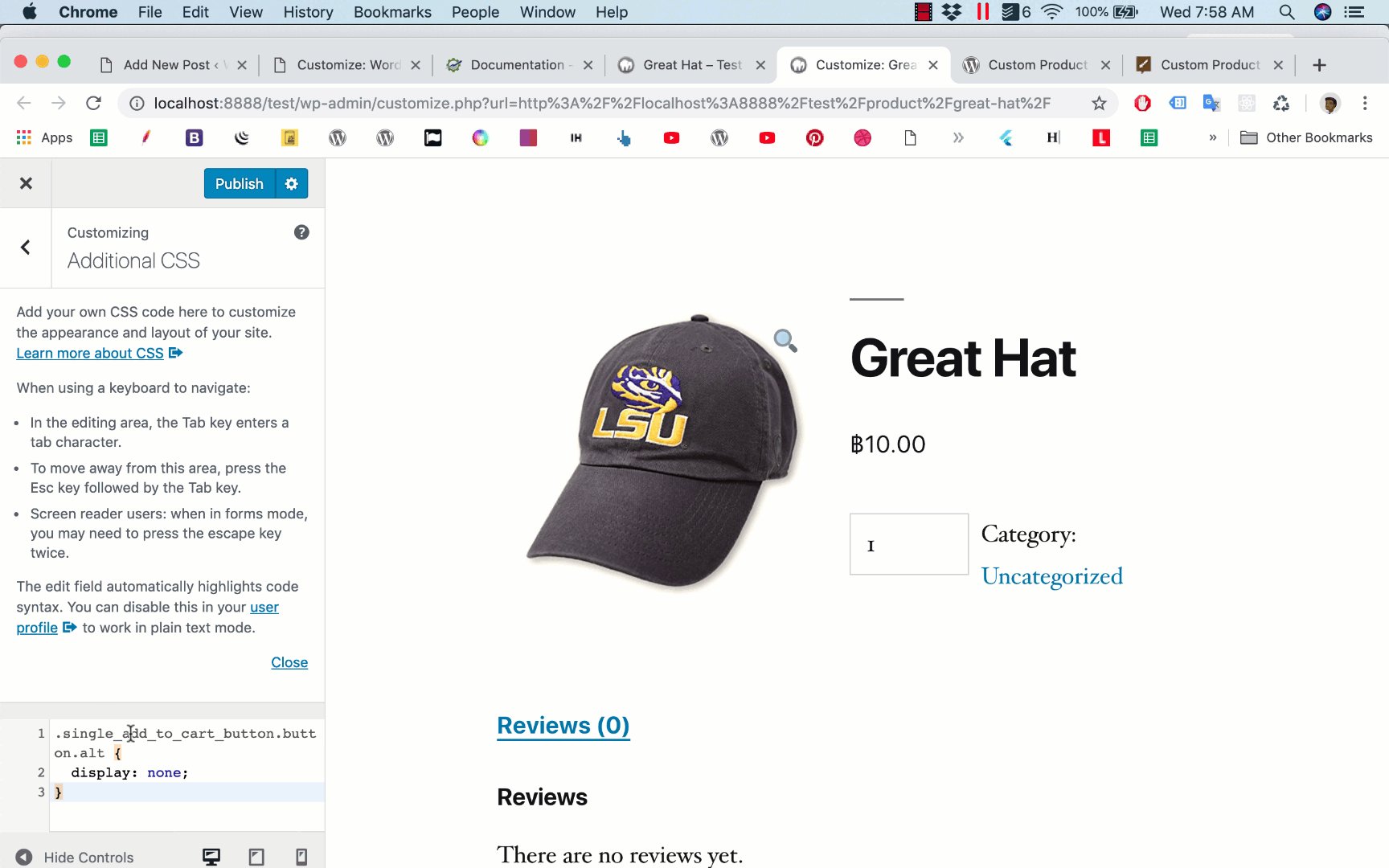
Please note that there is no spaces between the classes. Let’s see the result:

As you can see, once I put the code in the box, the button Add to cart disappeared.
Conclusion
There are more methods to hide the add to cart button. However, this is the fastest method and anyone can do it without worrying about breaking the site. If you ever want to see the Add to cart button again, you can go to the Additional CSS box and remove the code you’ve just entered.
Want to customize your add to cart button such as:
- Add cart icon to it
- Add a spinning icon when the button is clicked
- Change the button’s background color
- Set an image as button’s background
Then, you’ll find this plugin is a perfect fit. Check Ultimate add to cart button plugin out

![[HOW TO] Add Support For Arabic Currencies In WooCommerce](https://www.binarycarpenter.com/wp-content/uploads/2019/12/arabic-money-currency-woocommerce-150x150.jpg)



Hide Add to cart option removed. But Number of quantity option is showing now. How to hide that option?
Hi Romel,
You can use this code:
form .quantity { display: none; }To hide the input
This saved the day for me! Thank you so much for posting this. I was able to hide both the Add To Cart Button and the Quantity button within the product page, but also I was able to remove the “hover” add to cart button that came up when looking at related products.
Awesome!