Contents [hide]
One of the most important steps a webmaster need to do to improve his site’s speed is to find out what are the files that takes a long time to loads. Most of the time, those resources are big files (images, css, js files…). A simple audit can help you identify then remove or resize those files to improve your site speed.
Finding big files is quite simple nowadays with the help of your browsers. Modern browsers all support this feature so you can perform this audit on any browser that you prefer. In this post, I’m going to perform the task on Chrome.
Disable minify, caching plugins on your site
This step if very important. Minify, caching plugins (such as W3 Total Cache, WP Super Cache…) usually combines file together to reduce the number of requests. While those tools are nice in helping your site load faster, they hide the actual requests made by individual files.
Open your site in a browser tab
Next, open your site in a new tab. You can open a page, a post on your site if your goal is to inspect that single page/post.
Inspect the large files
Now, right click anywhere on the browser window and select inspect. In some browsers, this option is named inspect elements and it appears nearly at the bottom of the context menu.

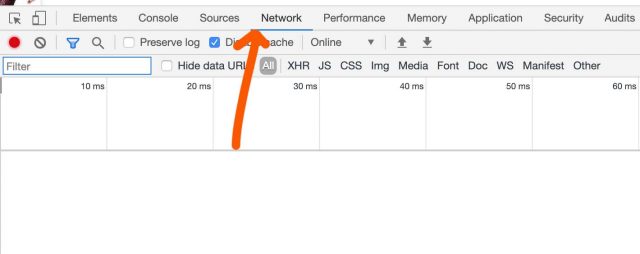
You should see a new window appears. On that window, locate the Network tab:

Then, finally, reload your page.
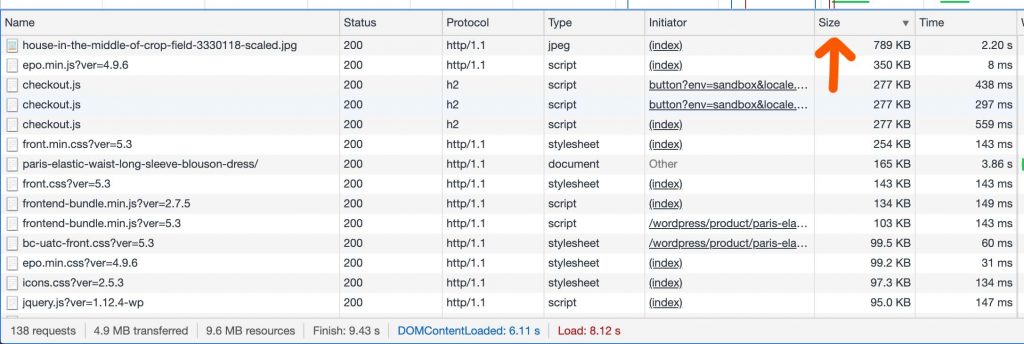
You can then see a list of requests that your browser made to your site’s server. When your site finishes loading, click on the Size tab to sort the size of the request in order. It is best to sort the size in decreasing order since you can identify the requests that cost most at the top:

As you can see from my image, the top request cost 789KB, which is very large. It is an image. So, I will consider replacing this one with a smaller image or I can make its size smaller.
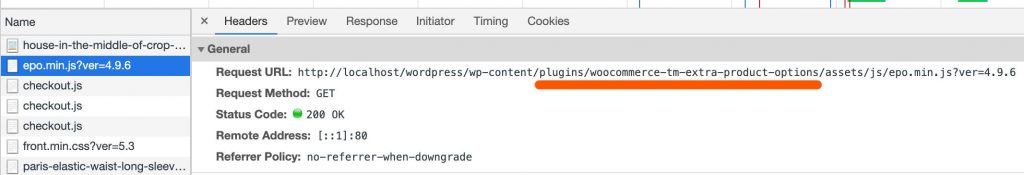
Next on the list, you can see that the file epo.min.js is 350KB. It’s a javascript file. When you click on that file, you’ll see its full path:

From the file path, I can tell that it is a plugin (since it’s in wp-content/plugins folder) and its name could be WooCommerce TM Extra Product Options.
You can search for that in your plugins list and see if that plugin is vital to your site. If it isn’t, you should consider deactivating it to save your site from loading a big file.
You can continue this process to the end of the list. Normally, I don’t inspect all items but some resources that have significant size. Something that is over 50KB is worth inspecting (images are exception, I usually start inspecting images when their size exceed 200kb).
Conclusion
Now you know a quite useful technique to find the large files that cause your site to load slowly. It’s time to start working on your site to improve its performance.
Got here after watching your YT video: “How I Got My WordPress Site 90+ On Google Page Speed Insights” to check your site speed 🙂
Where are you selling your “binarycarpenter” skills? Are for hire?