Contents
Contact form 7 is a great tool to build your contact form (though its interface is not as flashy, modern as other plugins). I use contact form 7 on all my sites and it does its job really well. There is only one problem, it automatically adds paragraph(p) tags around my elements.
This is my form code:
<label>Your email</label> <div>[email* your-email]</div> <label>Your questions (provide as much details as possible)</label> <div>[textarea* your-message 40x5]</div> [submit]
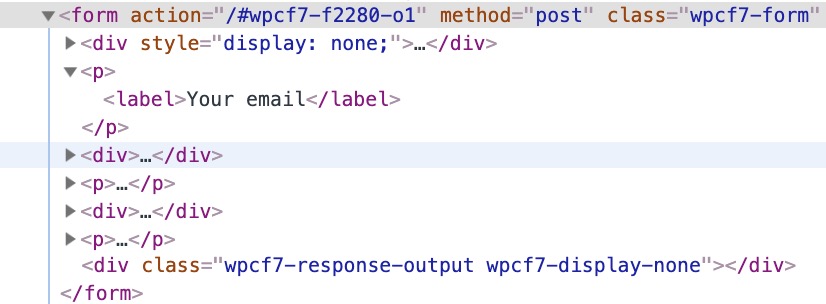
And this is what is generated on the front end:

The problem with p tag is they usually significant margins so your form may look much taller than it needs to be.
From what I see, contact form 7 only wrap the p tag around inline elements . It’s a CSS term for elements that don’t stand on a separate line such as a, span, label…
Today, we are going to find out methods that stop contact form 7 from adding p tags around any elements on our form.
Easiest method: Wrap div tag around your inline elements
This is the easiest method and any one can do this. Since contact form 7 only wrap p tag around inline elements, wrapping div around your label, span will stop this behavior. Reason? div is a block element (that means it stands on its own line).
So, for example, previously, your code is:
<label>Your email</label>
Now, to stop contact form 7 auto p, you need to write this:
<div><label>Your email</label></div>
You need to do this for all inline elements on your form. If you don’t know, they are:
- label
- input
- a (link tag if you put it in)
- span
That’s the easiest method. If you think wrapping div tag around elements is time consuming and want to try other method, read on.
Quickest method: Adding a constant to your wp-config.php file
I have to say this method is not for everyone. To implement this method, you need two things:
- Access to your site’s root folder (where wp-config.php is located)
- You know how to edit wp-config.php file
For people who know a bit of coding, the second requirement is trivial. In addition, most hosting companies let you access to your website’s root folder via cpanel/ssh/ftp. So, if you are confident, let’s get started.
Let’s open you wp-config.php file and find this line:
/*That’s all, stop editing! Happy publishing. */
and enter the following code above that line:
define( 'WPCF7_AUTOP', false );
Then save the file and you are done.
What you have done is to define a constant that lets contact form 7 know to stop wrapping p tag around your form elements.
Simple, isn’t it.
Something-in-the-middle method: Edit your functions.php file
OK, let’s discuss the last method. If you are still here, either you can’t do the 2nd method due to its complexity or you don’t want to spend your precious time adding div tags around form element as mentioned in method #1.
So, let’s create a child theme (if you haven’t) and put the following code at the end of the functions.php file of that theme:
add_filter('wpcf7_autop_or_not', '__return_false');Save the file and you are done!
What I like about this method is it’s quick and you can do it if you have admin rights on your site.
Conclusion
Contact form 7 is great but the way it wraps p around inline elements isn’t. I’ve introduced you three methods to disable that behavior. Hopefully you can implement one (implement more than one method is redundant). If you have questions, feel free to ask.