Contents
If you’ve been using WordPress for some time and know at least some HTML, you may have put an image tag some where on your site. That could be in a custom widget on your sidebar or footer.
If you put the img code the old way, your code may look like this:
<img src="path_to_image_file" title="" alt="" />
However, modern image code should have srcset attribute. This attribute helps you serve different images on different devices, thus save you some bandwidth and your visitors some waiting time. If your image code doesn’t have that attribute, you are not doing what is best for both you and your visitor.
How to get img code with srcset in WordPress
By default, WordPress images come with srcset. If you look at the images you added through add media button, you can confirm this. However, if you get the file straight from Media Library, all you have is the direct link to the image file.
Recently, I faced this problem and created a code snippet to solve the problem. I would recommend you put this code inside the functions.php file of your child theme. (Don’t know what a child theme is or how to create one? Check out my child theme tutorial here)
The code snippet
function bc_responsive_image_output( $form_fields, $post ) {
//if the attachment is not an image, don't do anything
if (!wp_attachment_is_image($post->ID))
return $form_fields;
$html_code = '';
$html_code .= sprintf('<div><label>Thumbnail</label><textarea>%1$s</textarea></div>',wp_get_attachment_image($post->ID ));
$html_code .= sprintf('<div><label>Medium size</label><textarea>%1$s</textarea></div>',wp_get_attachment_image($post->ID, 'medium')) ;
$html_code .= sprintf('<div><label>Large size</label><textarea>%1$s</textarea></div>',wp_get_attachment_image($post->ID, 'large'));
$html_code .= sprintf('<div><label>Full size</label><textarea>%1$s</textarea></div>',wp_get_attachment_image($post->ID, 'full'));
$html_code = '<div id="bc_image_codes">' .$html_code . '</div>';
//generate image embed code
$form_fields['location'] = array(
'value' =>'',
'label' => __( 'Responsive image HTML cod3' ),
'helps' => __( 'Copy the code below ' ),
'input' => 'html',
'html' => '<style>#bc_image_codes label, #bc_image_codes textarea { display: block; }</style>' . $html_code
);
return $form_fields;
}
add_filter( 'attachment_fields_to_edit', 'bc_responsive_image_output', 10, 2 );If you are interested, here is a brief explanation on how the code works. Literally, I added the image HTML code inside each attachment (if it is an image) in the media library when it is clicked.
How to get the responsive image HTML code inside Media Library
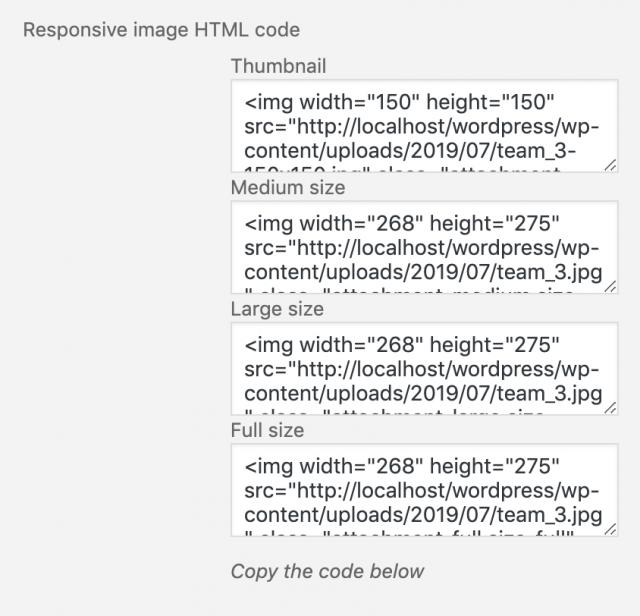
So, I assume that you have saved your functions.php file. Now, go to Media->Library. If you click on any image in your media library, you’ll see this:

As you can see that, there are different codes for different image sizes. If you want thumbnail size, copy the code in the thumbnail box, if you want full image size, get the code in the full size box and so on.
Conclusion
As you can see, the snippet is quite simple but it helps me get the responsive image HTML code on WordPress. Next time you find yourself enter image code manually, stop and use this code instead.



