Contents
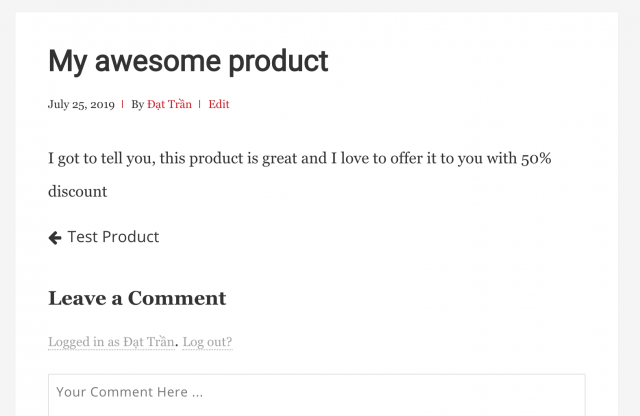
So you’ve decided to use WooCommerce to power your store, great! You got it installed, created your first product and clicked on the product link with excitement. However, all you see is this:

Where is the add to cart button? You wonder. How can someone buy your product without that button?
Don’t panic! This issue is quite popular and quite simple to fix too. Let’s find out why your add to cart button is not showing and how can you fix.
The reason why you don’t see the add to cart button on your product page is because your theme doesn’t support WooCommerce. It sounds strange to you but not all themes out there support WooCommerce.
When you started your site, you might not expect to sell anything. For example, you started a blog to write about your favorite topics. Your intention was to share the idea. You didn’t anticipate one day you’ll sell a book on your site.
And that’s normal. Our lives are filled with surprises.
So, what can you do about this? Let’s discuss the solutions.
There are two solutions for this problem. As the cause is your theme lack WooCommerce’s support, you may see the first solution is to change to one that supports WooCommerce. That’s the best solution, if you can afford it.
Changing theme for your site is easy when you haven’t done much customization based on your current theme. However, if you have built a child theme to extend your current theme’s functionalities, changing it to something else can be very expensive.
Even when you don’t have many attachments with the current theme, finding a new theme can take days.
So, in case you can’t change or don’t want to change your current theme, read on.
You are about to enter some code but don’t worry, it’s very simple. Let’s go to Appearance->Theme Editor. You may see a dialog says be careful. Click on I understand and proceed.
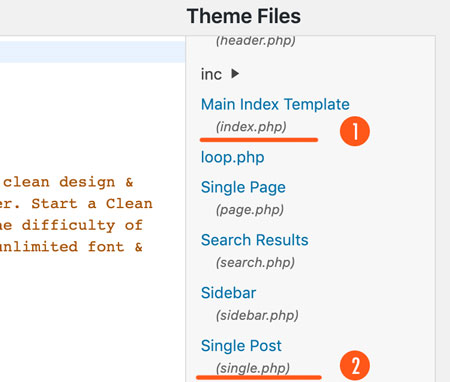
Now, look at the right side. You’ll see something similar to this (chances are you are using a different theme so the list of the files are not identical):

Pay attention to these two files:
- single.php
- index.php
If you see single.php, click on that. Otherwise, click on index.php
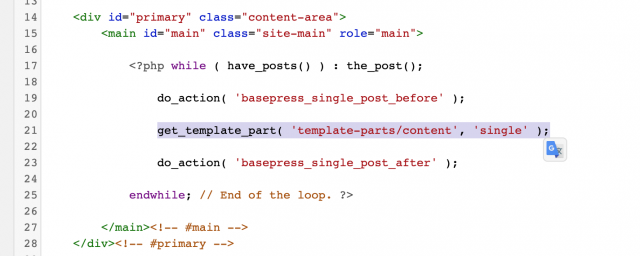
Since my theme has single.php file, I click on that. Yours could be different. However, it should contain the line starts with get_template_part as I highlighted in the screenshot below:

now copy that line and replace it with the following code:
if ( is_singular( 'product' ) ) {
wc_get_template_part( 'content', 'single-product' );
} else {
//paste the line you copied here (replace the whole line, including //)
}
Make sure you replace your own line (the one you copied) to the second block.
In my case, my code would look like this:
if ( is_singular( 'product' ) ) {
wc_get_template_part( 'content', 'single-product' );
} else {
wc_get_template_part( 'content', 'single-product' );
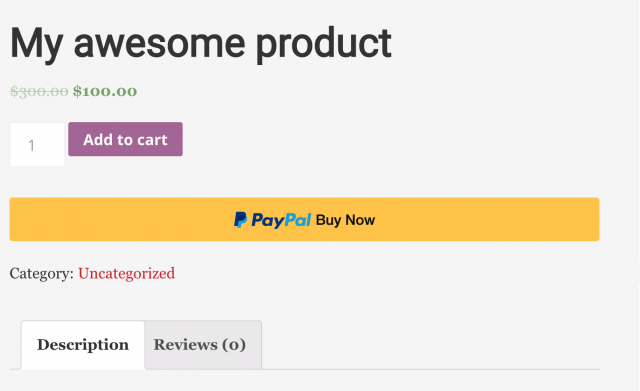
}Finally, save the file. Let’s check out my product again.

As you can see, the add to cart button appears. I also have the PayPal button appears since I installed PayPal gateway plugin.
Conclusion
As you can see, it is quite simple to fix add to cart button not showing up on your product page. However, even when it is fixed, the product page’s appearance may not be what you like. In that case, you may need to hire someone to customize that page for you. Any decent WordPress developers would be able to do that for you.

Thanks, But this didn’t work fo rmy site.
Any other suggestions?
May I have your site URL?
wow thank it worked.
I followed the steps but it didn’t work
this didnt work for my site