Contents
Add to cart is a very generic term that used on many stores around the world. However, at times, you want to change it to something else, “Buy now” for example. In this post, I’m going to show you how to do just that with a simple code in your functions.php theme file.
Using a plugin is much more easier. You can download this WooCommerce Add To Cart button customizer to adjust the text, the look and feel of the buttons on your stores.
The goal
We are going to change the text of your add to cart button to Buy now.
How to change Add to cart to buy now
Let’s open your functions.php file (you can go to Appearance->Editor and select the functions.php file). At the end of that file enter the following code:
add_filter('woocommerce_product_single_add_to_cart_text', 'binary_carpenter_replace_single_text');
function binary_carpenter_replace_single_text()
{
return 'Buy now';
}The result
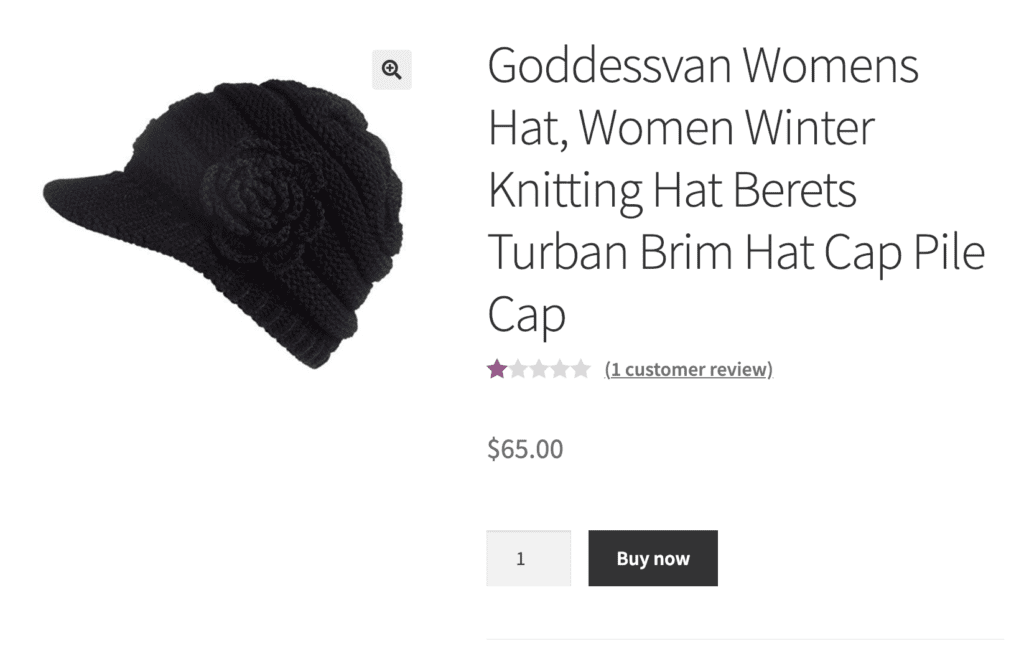
Now, let’s see the result:

You may wonder can you add icon and images to the button (for example the cart icon). The answer is yes, you can but you probably need fontawesome for the icon and upload your image to your host before you can use that. Also, there are a lot more work to be done that just a simple code to add such features. You may need to use a plugin for that.
Conclusion
As you can see, you can change the add to cart text on the button quite easily. However, this method doesn’t offer more flexibility than that. If you want to have icon and image on the button, you probably need something more powerful such as a plugin.




So this saved my life! Thanks so much for an updated post on changing the add-to-cart button in WooCommerce!
You’re welcome, Amanda. Please check out this plugin for much more customization https://wordpress.org/plugins/custom-add-to-cart-button-for-woocommerce/