Contents
Your WordPress site’s link color is defined by the theme you use. If the theme doesn’t specify a rule for link color, then the default color by the browser is applied. As a rule of thumb, link should be styled in a way that visitors know that is a link(blue color, cursor changed to a hand when hover on it). However, there are times theme author uses a different color that makes the links look strange.
Then, you wonder, how can you change link color in WordPress?
The answer may surprise you because it’s fairly easy.
Do you know CSS?
Knowing CSS, even at the very basic level can be super helpful when you want to customize your site. Most of WordPress themes nowadays provide a section call Additional CSS under Apperance->Customize so you can add your own styling. So, if you know how to write CSS, you can easily edit anything related to style on your site.
But if you don’t know CSS, don’t worry because I’ll walk you through.
Here are the steps you need to do to change link color in WordPress
- Find the color you want to use as link color
- Find the selector of the link on your site
- Write the rule in Additional CSS box
- Apply the changes and see the effect
Now, let’s get started
Step by step to change WordPress link color
Find the color you want to use as link color
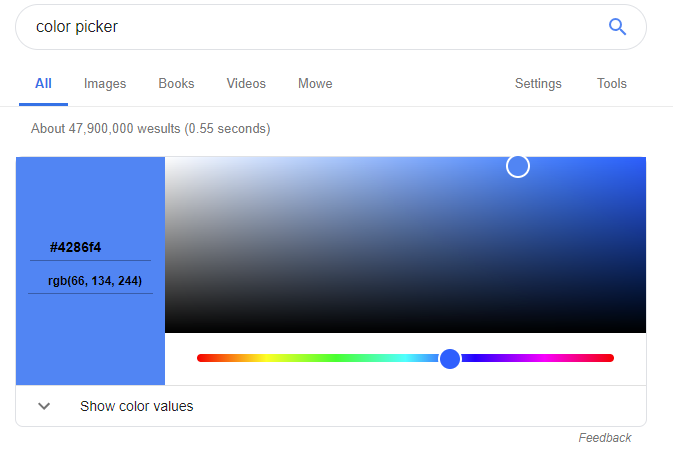
The first step is to get the code of the color you want to use. If you go to google and search for color picker, chances are you’ll see one provided by Google:

This is a good one. You simply drag the sider at the bottom to get the to the base color (Blue for example) and then position the circle to pick the exact color you want to use.
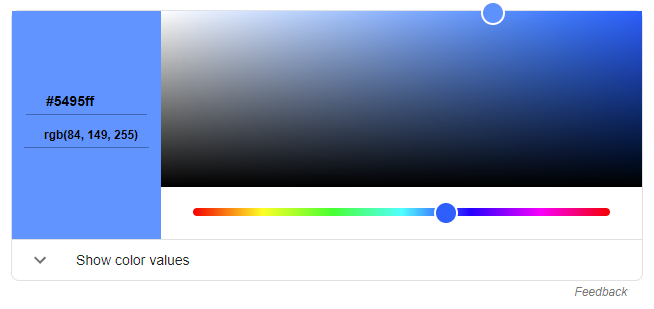
When you are happy with your selection, let’s look at the left and see the string that begins with the # sign.
That’s your color code.
In my case, my color code is #5495ff

Find the selector of the link on your site
The next step is to find the selector of links on your site. Normally, the link tag starts with <a. You may be tempted to use a as the selector as in this example:
a {
color: #5495ff
}It may or may not work depends on the theme you are using. To increase the chance of our color is applied to the link, we need to add a bit more specificity.
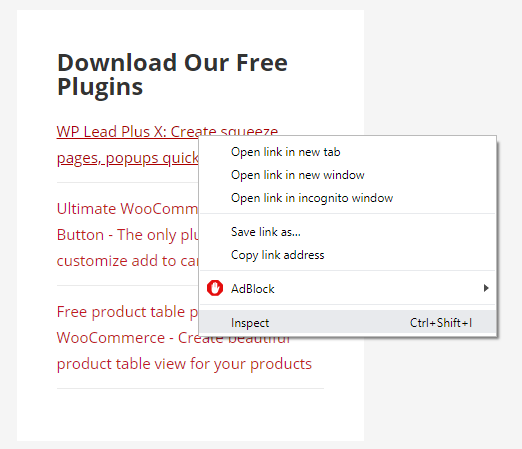
Now, go to your site, find any link and right click on it, select Inspect (I’m using Chrome but you can use Firefox too).

Depends on your browser settings, you’ll see a new window appears either at the bottom of the browser or at the right side.
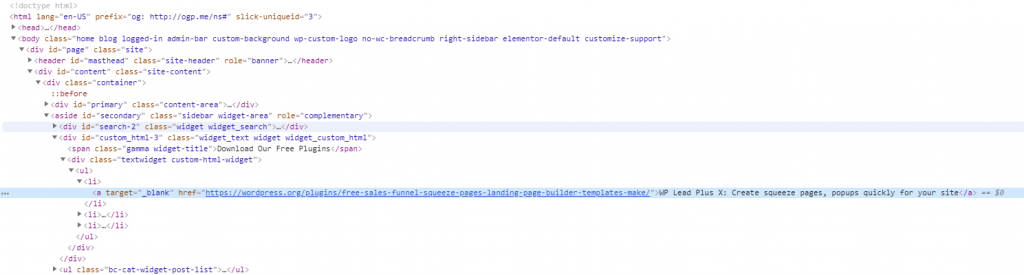
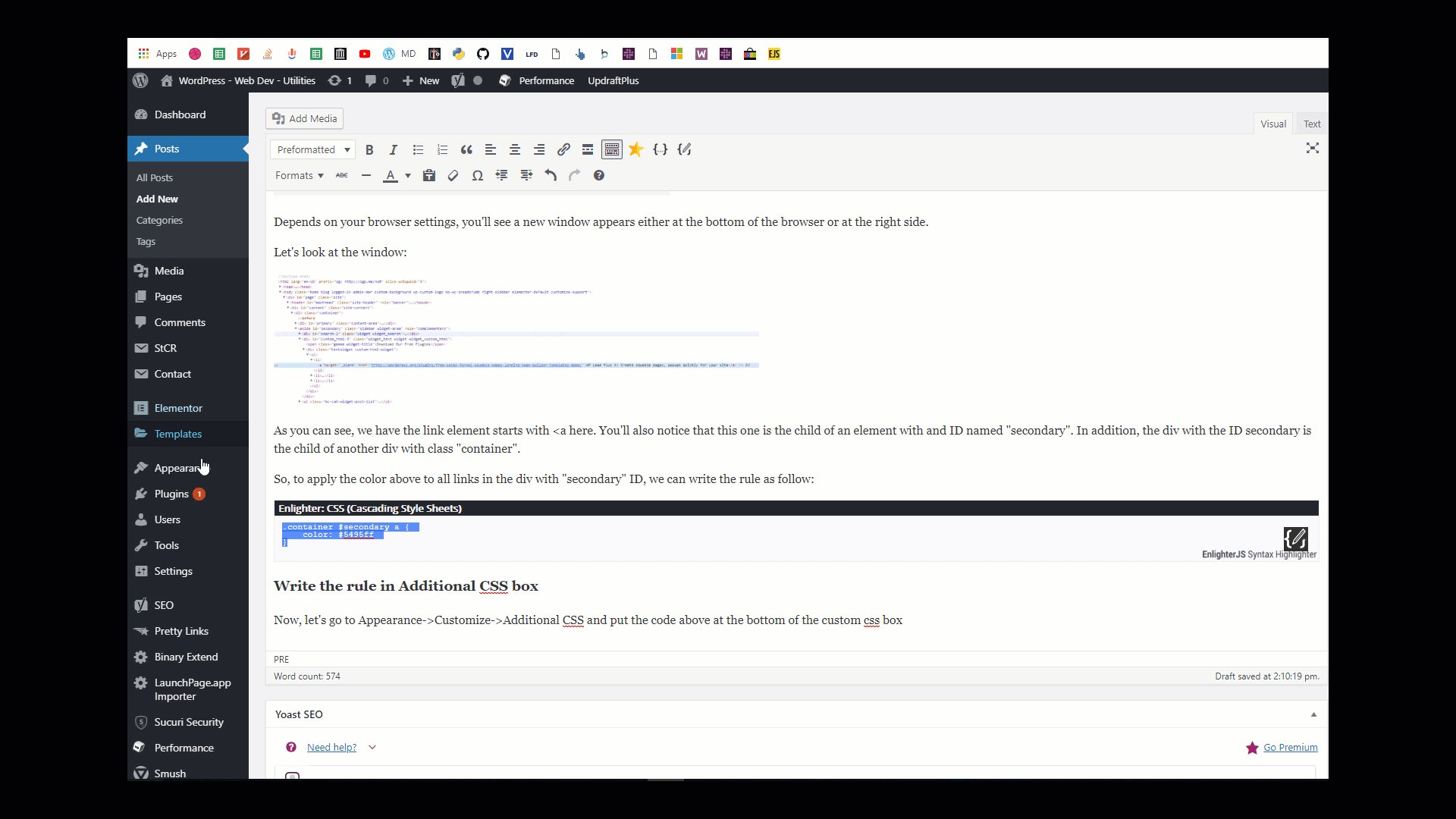
Let’s look at the window:

As you can see, we have the link element starts with <a here. You’ll also notice that this one is the child of an element with and ID named “secondary”. In addition, the div with the ID secondary is the child of another div with class “container”.
So, to apply the color above to all links in the div with “secondary” ID, we can write the rule as follow:
.container #secondary a {
color: #5495ff
}Write the rule in Additional CSS box
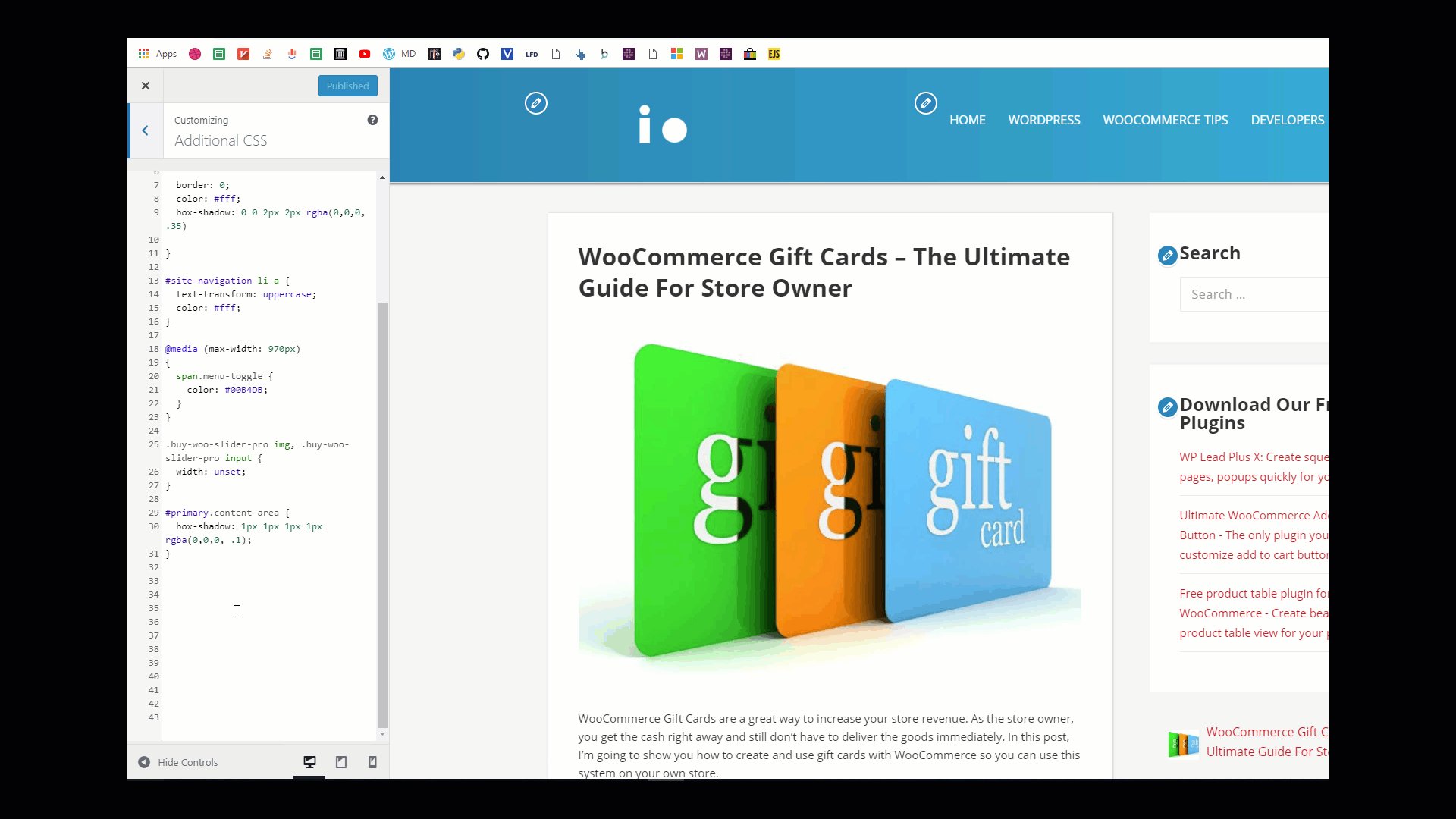
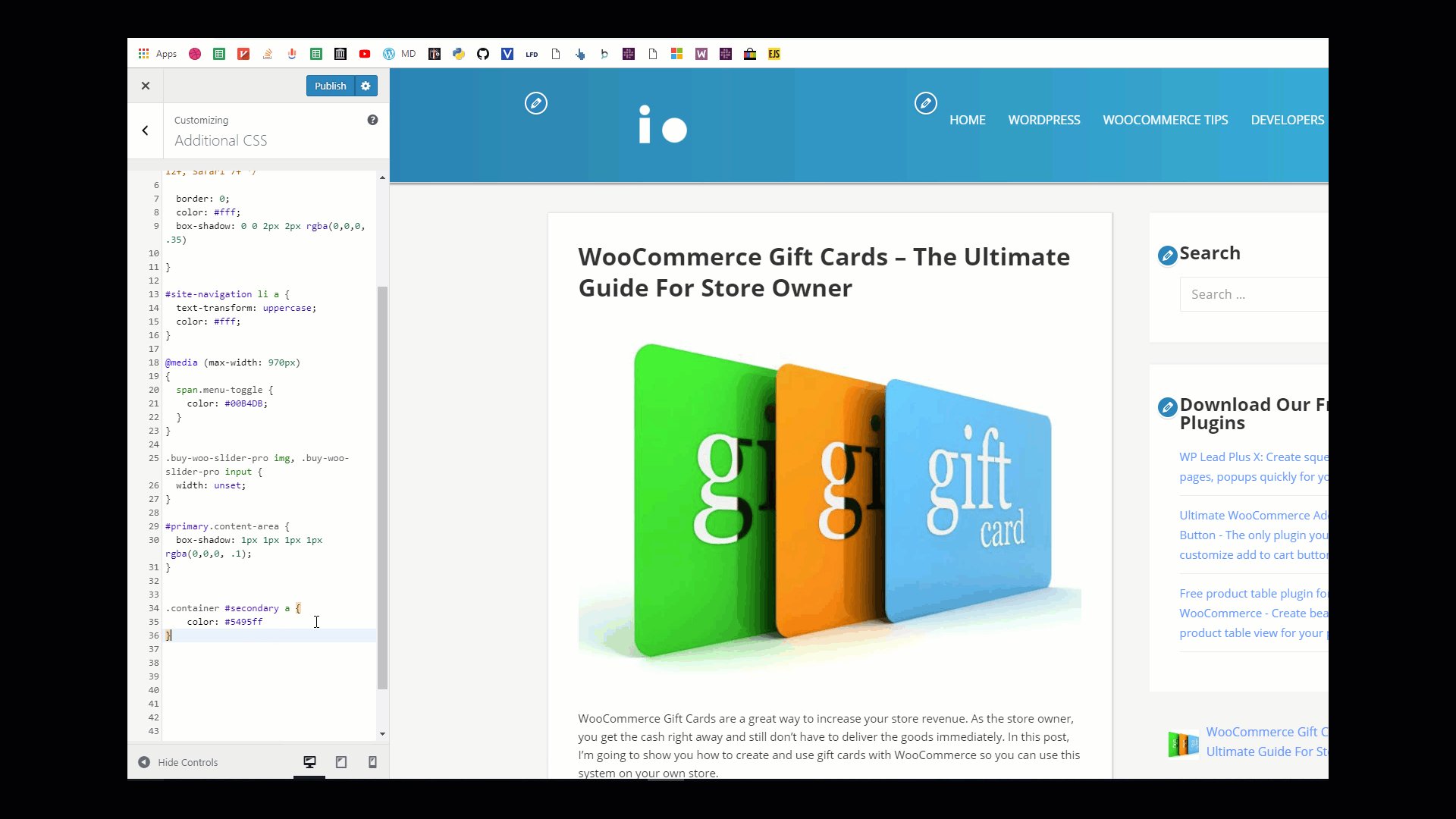
Now, let’s go to Appearance->Customize->Additional CSS and put the code above at the bottom of the custom css box:

As you can see, the moment I pasted the code, the color of the links on the sidebar changed to blue.
You still need to click on publish to make the change permanent.
Conclusion
As you can see, change link color in WordPress is very simple. You still need to understand basic HTML and CSS to do so. If you need assistance, please let me know.


![[Fixed] Why Does Yoast Not Generate A Sitemap - Sitemap_index.xml 404](https://www.binarycarpenter.com/wp-content/uploads/2018/04/server-404.jpg)


Wow! Thanks for this valuable info Dat Tran. I’ve been cracking my brain and searching settings in WordPress just to address this link color issue. Bravo!. However, how can i get the css script for mouse-over effect on my links? For example, i’d want my links to change color (with an underline) whenever the mouse pointer moves on my links. I’d appreciate your quick response on this too. Thanks a lot.
Hi Adewuyi,
I hope my reply is not too late. Yes, you can do that with :hover
It is nice and helpful content
You are a lifesaver! Worked like a charm!
You just saved me from stress… i’ve been trying to change the links in my site’s footer for over 4 hours… thanks for your much simplified explanation.