Contents
Customizing WooCommerce shop page is not an easy task, especially for people who don’t know code. However, if you follow this tutorial closely, you’ll have no problem adding or removing sidebar to your WooCommerce shop page. Let’s get started.
Understand shop page template
Your activated theme usually comes with many .php files. Some of them are template files, which the file that tell how content should be displayed on your site.
To display shop page, WordPress first look into your current theme folder to find a file named “archive-product.php”.
If that file is available, then it will use that file to display your shop page.
If that file is not available, WordPress will find a file named archive.php. If the file is found, the search stops and archive.php will be used to display your shop page.
If both archive-product.php and archive.php are not found, then WordPress will use index.php to display the shop page. index.php is available in all serious WordPress themes.
Now, let’s get our hands dirty. Our plan is first, create child theme of your current theme, then activate it. After that, we create a file called archive-product.php in that child theme and customize that file to achieve our desired result.
Step 1: Create a child theme and activate it
If you are not familiar with child themes and don’t know how to create one, I’ve made a child theme tutorial here. Please create one first then come back here when you are that child theme activated. Don’t worry, your current looks and feels of your site is safe.
Step 2. Create the file archive-product.php in your child theme folder
You need to access to your server to get this step done. You can either use FTP or cPanel or SSH to login to your server, navigate to your child theme folder and create archive-product.php file. Then, copy and paste the content from here to that file.
Now, we are ready to either add or remove sidebar from our shop page.
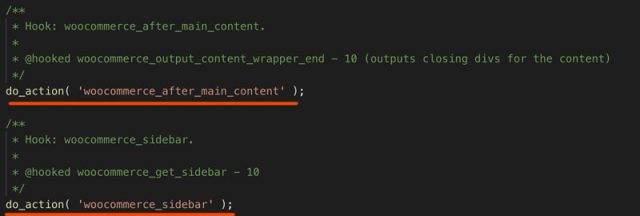
If you view your shop page now, you’ll see that it now has a sidebar. Why is that? Because of this part in the template file:

So, if you want to add sidebar to your shop page, you are done. How great is that?
Step 4: Remove sidebar from your shop page
If you want to remove sidebar from your shop page, there are extra works. Remember from the step above, I mentioned that parts that display the sidebar? Well, we need to remove that.
So, I’m going to comment out the the two lines that I underlined red in the screenshot above by adding a double slash at the beginning of the line.

Now save the file and view the shop page, surely you’ll see no sidebar:

However, if your shop page looks like mine, there are more works to do. We need to make the products fill the width of our page, not leaving a blank space on the right like this.
Step 5: Make the shop page content full width
Now, you need to add some custom CSS code to make the shop page full width. So, the first step is to find the CSS selector of the part that contains the products.
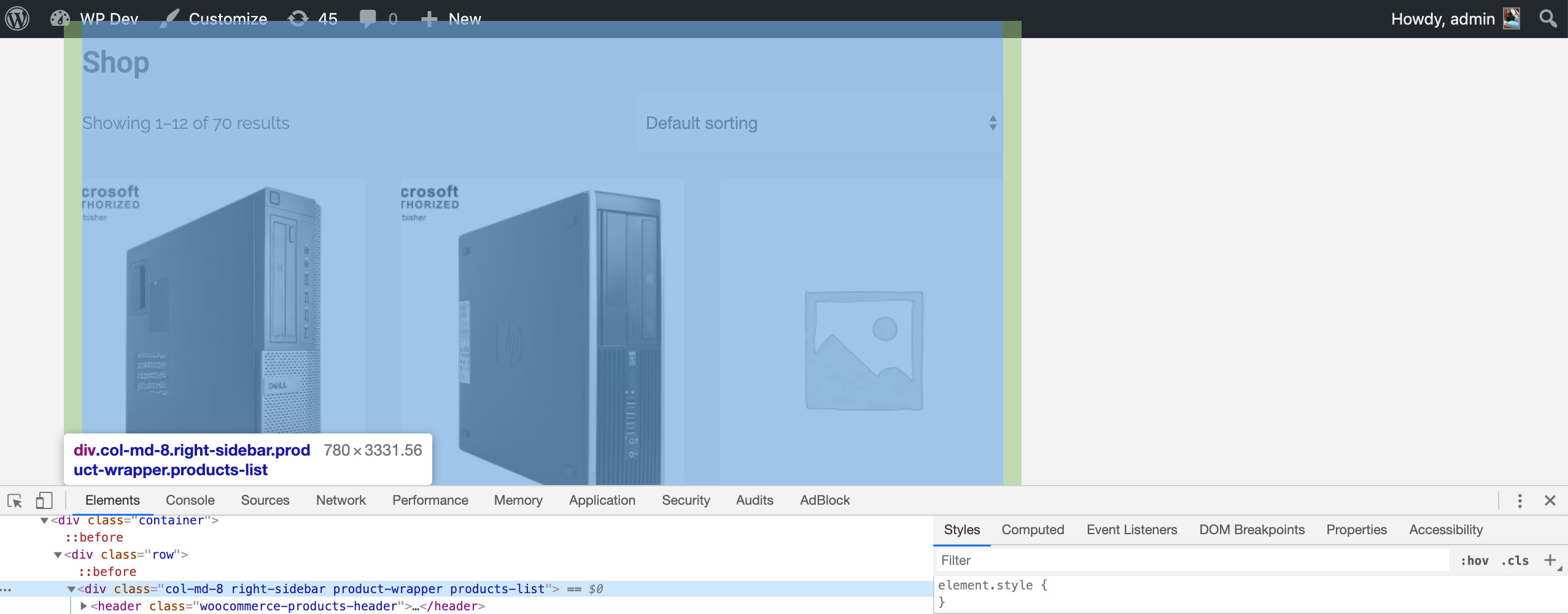
On Chrome, right click on any place on your page and select inspect. If you know CSS, you have no problem finding the container. However, if you don’t know CSS, let’s hover the cursor over the elements in the inspection window (the window appears after you select inspect) until you see this:

This is the right element to pick CSS selectors.
So, in my case, the CSS selector would be:
.product-wrapper.products-list
And here is the rule I put in Appearance->Customize->Additional CSS:
.product-wrapper.products-list {
width: 100%;
}If you view your shop page now, you’ll see the products occupy full page’s width.
If this is your desired result, congratulations!
Conclusion
Adding and removing sidebar from WooCommece shop page requires a bit of coding. However, I hope you find the tutorial is easy to follow. If you have any question or need help with your shop page, please leave a comment below.


![[HOW TO] Add Support For Arabic Currencies In WooCommerce](https://www.binarycarpenter.com/wp-content/uploads/2019/12/arabic-money-currency-woocommerce-150x150.jpg)

Hello! Thank you for your tutorial on creating a full width product page! Most helpful!
HOWEVER: I have been unable to apply the SECOND PART to make the product page content full width. I do not see the appropriate .product-wrapper.products-list element in the page.
‘Would appreciate your illumination!
Many Thanks, Jacob