Contents
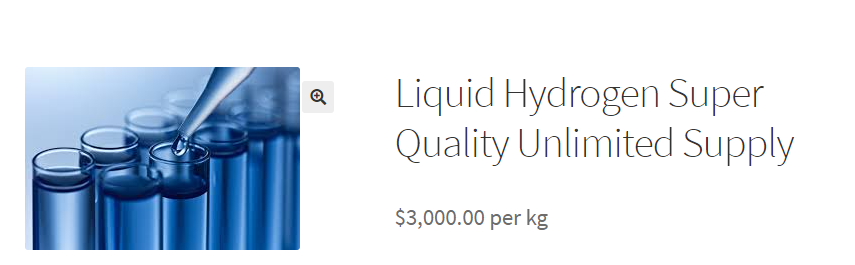
By default, WooCommerce only shows the price of the product on the product page (a long with the currency symbol). In most case, this info is enough. However, there are cases you want to add some extra details to the price field. For example in the case below, you want to add “per kg” after the price:

If you think that you can enter text into the price field of the product, you will be surprised to find out that is not possible. We can only input number in the price field of the product. This is for a good reason.
So, what can you do?
The easy way to add extra HTML content to WooCommerce price field, without using a plugin
Let me show you how to achieve this. First, you will need to create a child theme. If you don’t know how, read my post on how to create child theme here. It’s short and to the point.
Why do you need a child theme? It’s because we are going to add some custom code and using child theme is the best way to add additional code to your WordPress website.
Now, let’s go to Appearance->Theme Editor and select the functions.php file of your child theme. Make sure it’s the active theme.
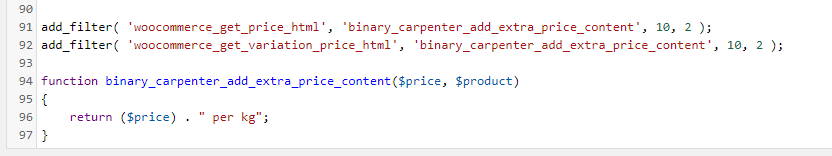
Here is the code we are going to add at the end of the file:
add_filter( 'woocommerce_get_price_html', 'binary_carpenter_add_extra_price_content', 10, 2 );
add_filter( 'woocommerce_get_variation_price_html', 'binary_carpenter_add_extra_price_content', 10, 2 );
function binary_carpenter_add_extra_price_content($price, $product)
{
return ($price) . " per kg";
}Or, what is it look like on my site:

And that’s done! That’s how I added the “per kg” text after the price. Make sure you don’t forget the dot (.). Without it, the code will not work.
As you can see, you can add the text before or after the price. It’s all depend on you.
Conclusion
This is a quick method to add additional text to the price field on your WooCommerce product page. This method is suitable for a quick fix or a store that have few products, or that all the products share a common way to calculate the price. The text you add here will appear on EVERY product page so be careful when you use this method.
If you want a per product approach, it’s probably best to use a plugin. If you need for advanced functions that the plugin I mentioned doesn’t cover, please let me know.
Thanks for your interest in the post. Have a good day!



Hi, I successfully added “Per Dozen” after my products’ prices but now I need to add “Per 4-Pack” after a particular category. I tried, but it’s not working. Can you help me with that? I’m working in a development copy of the live site.
This code is adding text even in main page.
How we can make it work only in product page?
The following plugin enable to set the price/quantity suffix per product:
https://wordpress.org/plugins/unit-price-for-woocommerce/