Contents
If you are using the free version of Elementor, you’ll notice that adding custom css to the page isn’t supported. Elementor says that it’s a feature of the pro version.

What can you do? Are you going to upgrade? Well, if you can, I recommend you to do so. It’s worth the price.
However, if you just need to add some CSS and not quite ready to upgrade yet, let me show you a walk around.
Adding custom CSS in Elementor free version
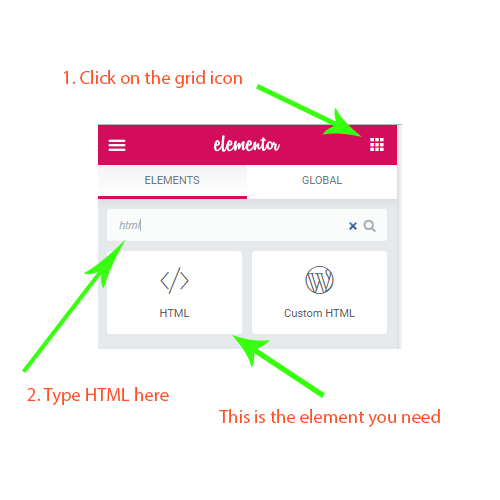
Now, let’s find the HTML element and drag it into your page:

Now, you’ll see the HTML on your page look like this:

It doesn’t look very attractive. However, you don’t need to worry about that. It will not show up on your final page (the page that your visitors see).
Now, let’s hover your cursor over the HTML element, you will see the edit icon appears:
![]()
Then, you’ll see the HTML box appears on the left of your screen:

While it says HTML code, there is nothing prevent us to enter CSS code 😉
Let’s enter some CSS code:
<style>
body p {
color: red;
}
</style>And you’ll see, my page has red text:

Now, update your page and see the changes.
Conclusion
Some of you may say that, putting style tag inside the body is not recommended. Well, that’s a thing of the past. HTML5 is finally allow the style tag in the body. If you don’t mind reading length specification page, here you go.
You don’t limit to put just css in the HTML box. You can put HTML (of course) and also javascript code. This enable some very interesting feature that you cannot do with the default elements provided by Elementor.



![[With Pictures] How To Install WordPress Themes, Plugins In CPanel Step By Step](https://www.binarycarpenter.com/wp-content/uploads/2018/06/pexels-photo-261662-150x150.jpeg)

It works! Thanks!
Glad it helps 🙂
Thank you very much. I will try this method.
Or use “CSS and Javscript toolbox” plugin, that way you’re compatible with older browsers that don’t allow js in the body
To be more precise and avoid that custom styles change anything outside the section where we want to customize our CSS, I’ll use either of the two options Elementor provides to identify a box:
In the following case I use the “css-id” tag that I assigned in the CSS ID box of the section I want to customize:
body #css-id p {
background-color: #DAF7A6;
}
Now, in this other example I refer to the class “class-name” that I previously assigned in the CSS Class box of the section I want to handle:
body .class-name p {
background-color: #DAF7A6;
}
(Excuse me, and I hope the English translation doesn’t create any confusion)