Contents
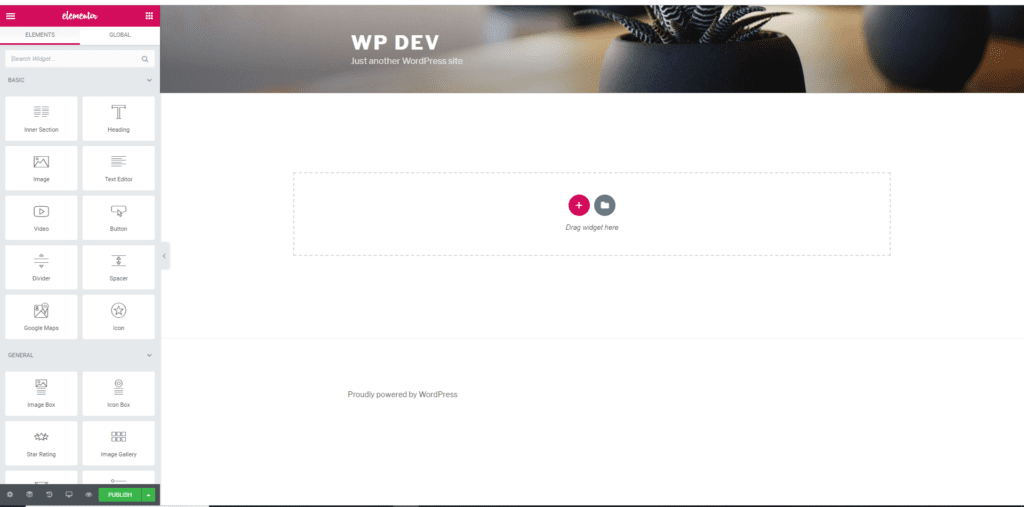
Elementor is awesome. That comes from a user has just begun to use the tool. However, when you start creating a page with Elementor, you may see the default header and footer from your theme. In my case, I use twenty seventeen theme and the editor would look like below. As I am going to create a dedicated page, I would like to hide header and footer in Elementor. What can I do about that?

Why does this happen?
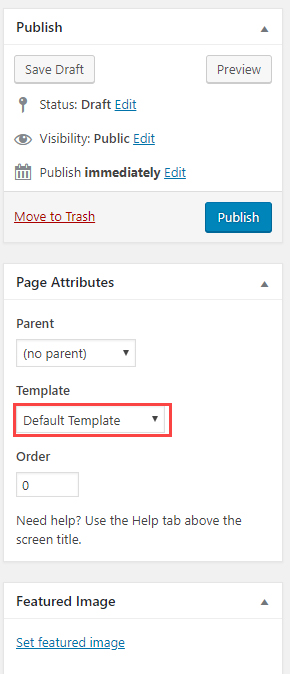
Elementor uses the default template file from your theme. In the default template file of most themes, there are header and footer. That’s why you will see the header and footer of your theme in Elementor’s editor. If you deactivate Elementor, you would see the page template at the right sidebar:

Now, as you may guess, the solution would be using a different page template that doesn’t contain your theme’s header and footer. That’s what we are going to do.
Update Mar-24-2019
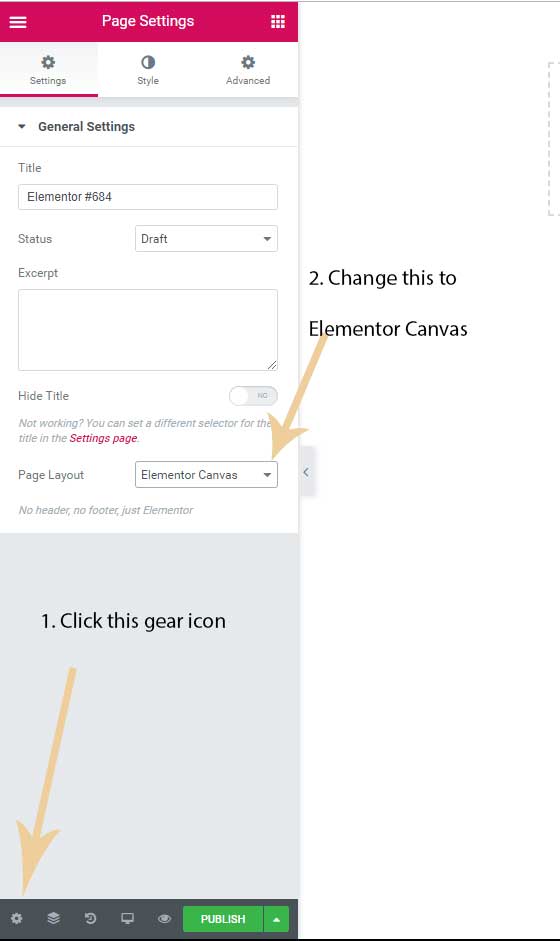
Elementor has enabled default support for this feature. All you need to do is following this picture:

If you still have problem following the method above, let’s continue:
Here are what we are going to do:
- Install a plugin called Blank Slate
- Go to your page/post created with Elementor
- Edit its template to use Blank Slate
Let’s go into more details below.
As mentioned above, we need a template file that doesn’t have the theme’s header and footer. If you know a bit of PHP, you can do it easily. However, for people who don’t know code, that would be a difficult task. What we are going to do is simple for everyone. We are going to install a plugin that creates that template for us. The plugin is called Blank Slate.
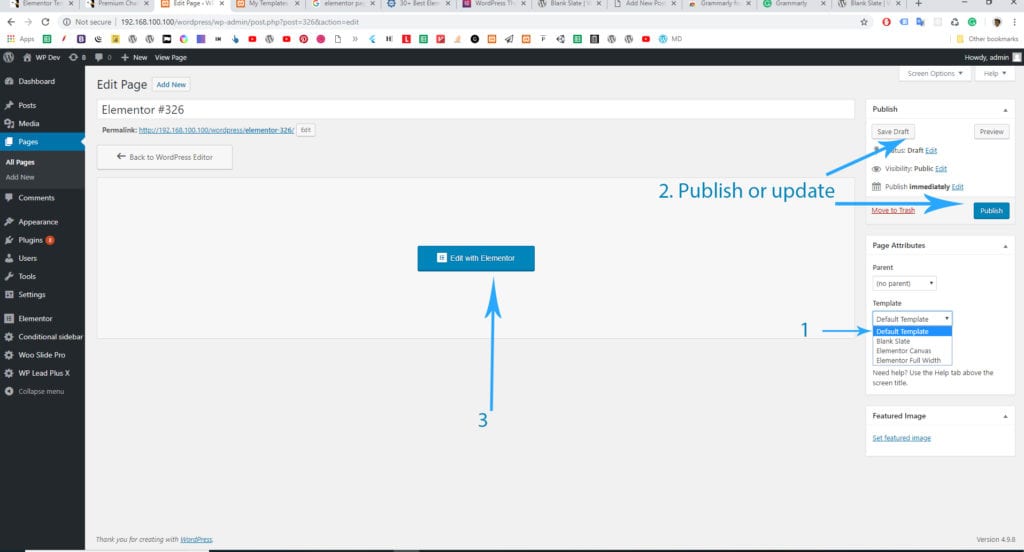
After installing and activating the plugin, if you go back to edit your page and click on the page template select box, you will see there is a new template file called Blank Slate. That’s what we are going to use. All you need to do next is to click on publish (or save draft) and click on edit with Elementor:


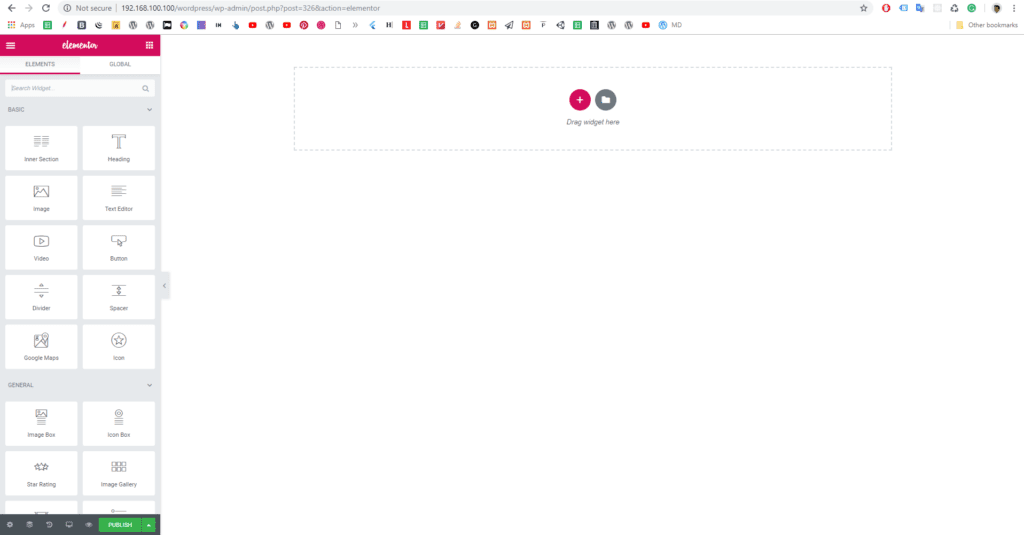
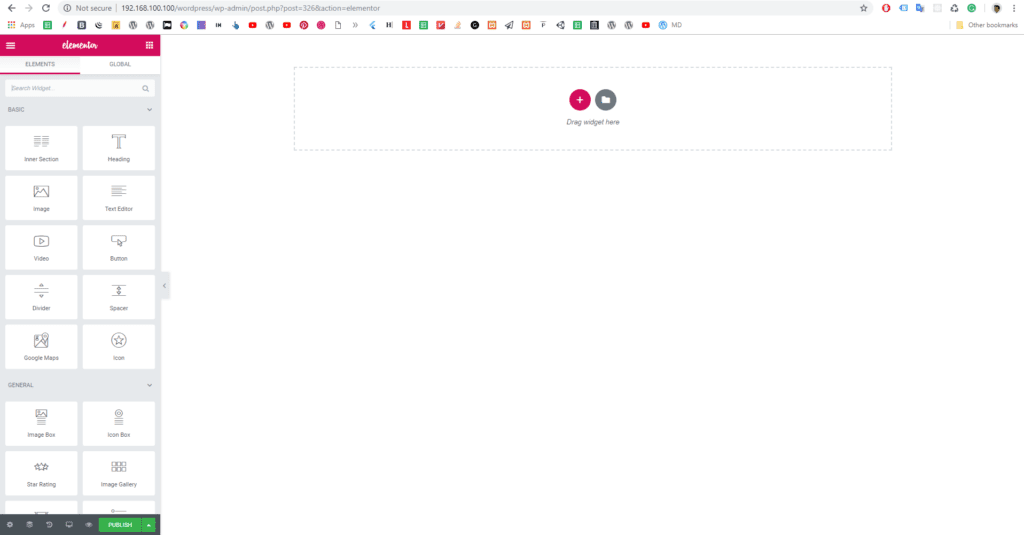
Now, you can see that in Elementor, there isn’t header or footer:

That’s it! You’ve successfully hidden the header and footer for your Elementor editor. It’s time to create some awesome pages with this page builder. If you enjoy my WordPress tips, don’t forget to share this post.




This is a great article but you can quickly hide the header and footer by changing the default template to “Elementor Canvas.” The template section has two other templates by Elementor.
The first one is the default template, then Elementor Canvas, and Elementor Full width. The Elementor Canvas theme is the only one that hides the header and footer. It’s available on the free version of the plugin too.
Thanks! I’ll update the info in the article 🙂
Needs to be updated.
May I know where does it need to be updated?
That’s Good work..Keep it up bro
Thanks Ron!
I don’t usually comment on blog posts, but this one was extremely helpful, so i just wanted to stop by and thank you for this!
Thanks a lot. This was very helpful !
You’re welcome 🙂
Thanks for this. I wish I knew how to hide just the footer or just the header instead of getting rid of both!
in such case, you may need to use some CSS to hide just the header or the footer.
See here: https://docs.elementor.com/article/311-conditions
You can exclude the header or footer from certain pages using these method in Elementor.
Wow that was easy. I appreciate your help!
This causes my landing page to be come very wonky. The main content image is all the way to the left of the screen, and on mobile it’s SUPER zoomed in.