Contents
In the previous post on the same topic, I showed you how to customize WooCommerce shop page using a template file. Though it works, many people find it hard to follow since they have to access files on the server. This post will show you another way, easier, friendlier for people who doesn’t want to mess up with code.
We are going to customize the shop page using page builders such as Elementor, Visual Composer, Beaver, Divi… or any page builder you have. You can completely change the layout, the designs, the type of products, number of products display on the shop page without writing any code yourself. I promise at the end of this post, you can start working on designing your WooCommerce shop page without any problem.
In case you got some problems, no worries. You can simply contact me or leave a comment below, I’ll get back to you.
Let’s get started!
How To Customize WooCommerce Shop Page Using Page Builders
The idea is very simple. Here are the steps:
- You will create a page that display your products with your favorite page builder
- You will set that page as your shop page
And that’s that! There isn’t a third step.
In case you want to watch a video tutorial instead, I’ve made one here:
If you are still with me, let’s dive in.
Step 1: Create a page listing your products with your page builder
I’m not going to show you how to use your page builder (Elementor, VC, Divi…) in this post since I assume that you have already know how to use them. I’m going to use Elementor. I’m going to create a page like this on my site:

As you can see, I have a blank page. Let’s say I want to have three section on my shop page:
- Featured products
- Best selling products
- New arrival products
I’m going to create three headings first:

Now, I’m going to fill the products to this page. How can I do that?
Fill the products to the shop page using WooCommerce products shortcode
It’s time to use some shortcodes to display the products we want on the page. You can find the extensive list of WooCommerce shortcodes here
However, to include products, you only need to know these ones:
[featured_products]: List featured products. If you don’t know what featured products are or want to know how to create featured products, I’ve made an extensive WooCommerce featured products tutorial here[best_selling_products]: List of your best sellerstop_rated_products]: Top rated products[sale_products]: Products are on sales[recent_products]: New products[products]: This is the most powerful shortcode. If you don’t add any attributes, then it will list all the products on your store
You maybe eager to start adding the shortcodes to your page and you can. However, there are some very important things about the shortcodes attributes you may want to know first.
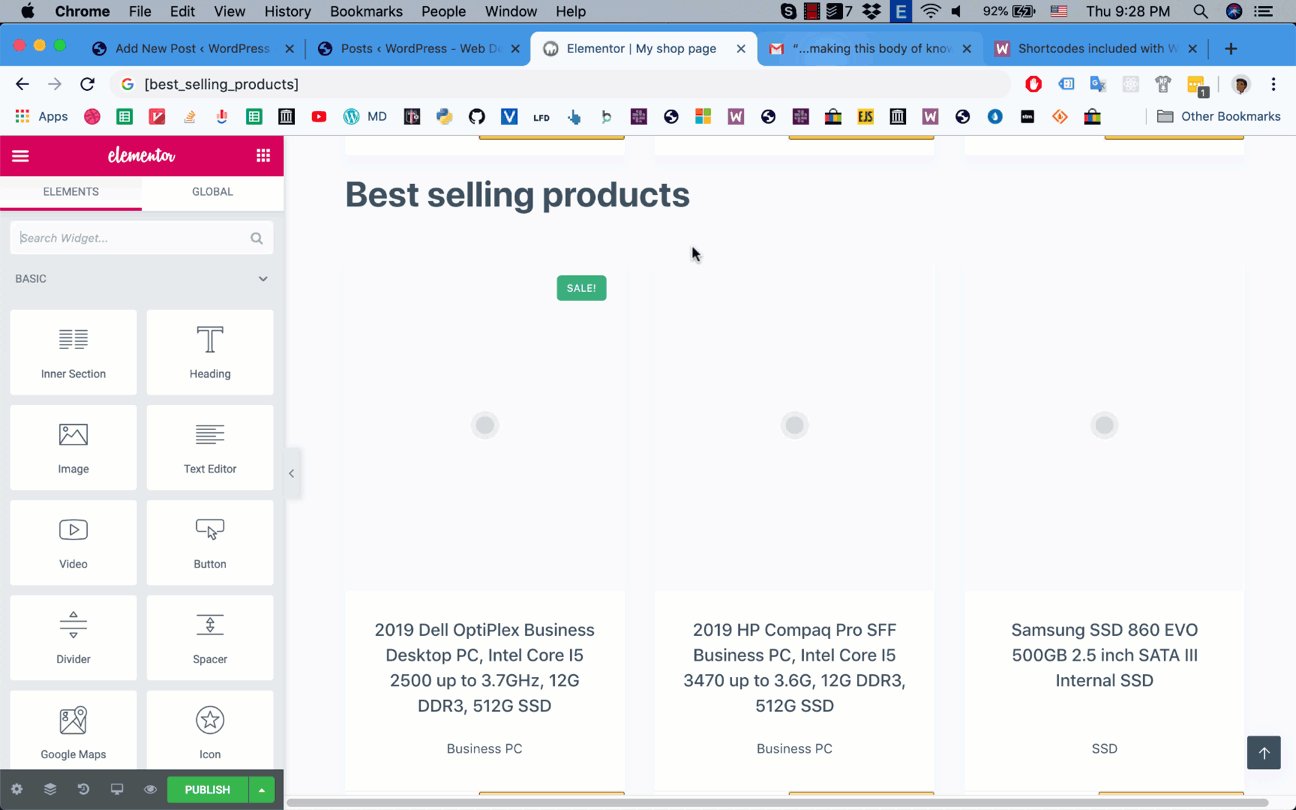
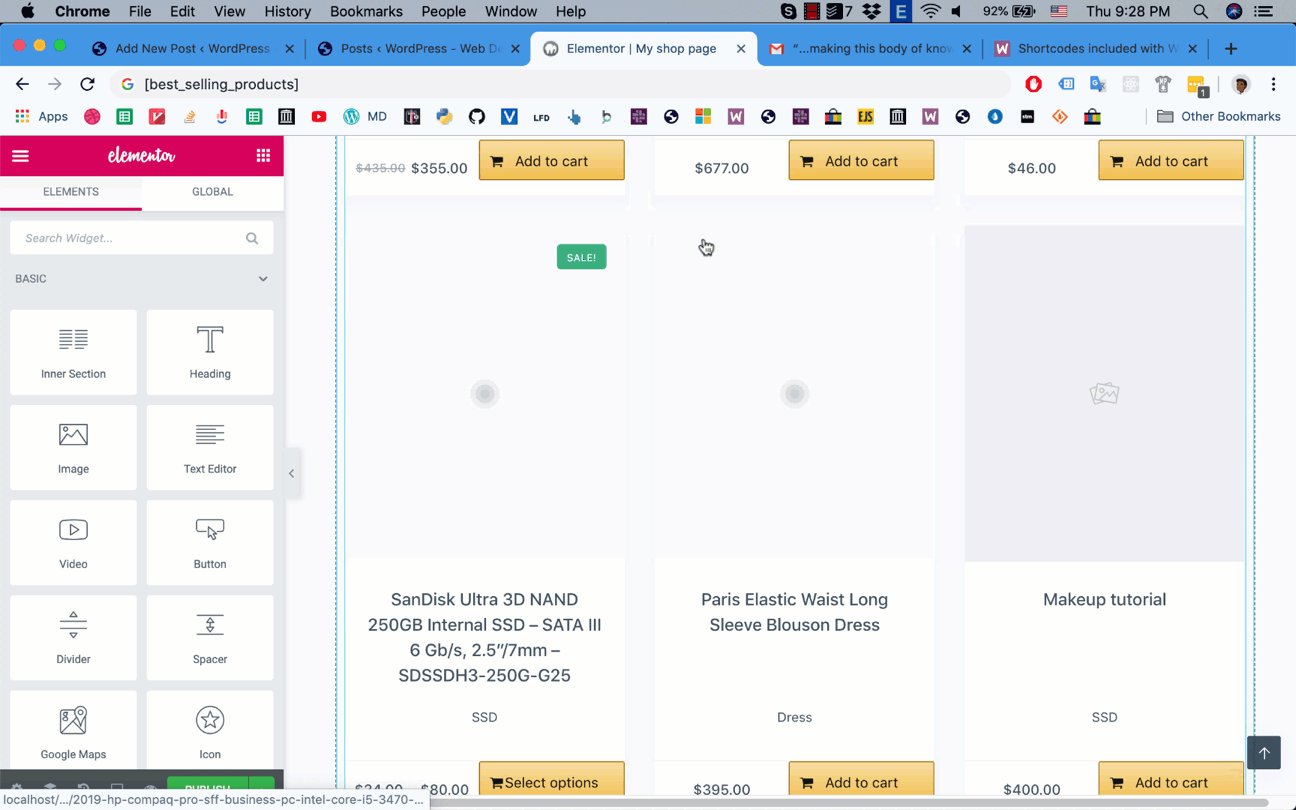
Set number of columns: How many columns do you want to use to display the products? The default number is 4, however, you can set any other number you like. For example, you want to display best selling products in 3 columns, you’ll use this shortcode[best_selling_products columns="3"]
Here is what it look like when I set 3 columns:

Limit the number of products displayed: You may notice that though we have the products displayed in 3 columns, you possibly want to limit the number of products. For example, if I want to limit the number of products to only 9 (three rows), I’ll use this attribute:limit
So, the shortcode to display top 9 best selling products in 3 columns would be:
[best_selling_products limit="9" columns="3"]
Easy, right?
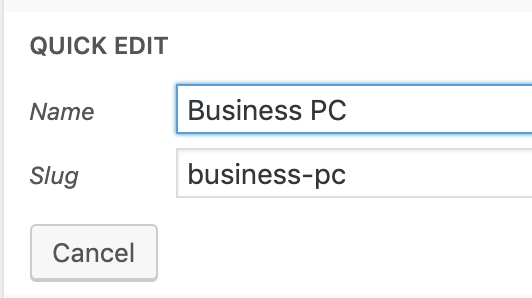
Specify the categories to get products from: You may want to have a section that display products from specific category(ies) only. In such case, you’ll use the category attribute. You are going to need the category’s slug to make this work. What is the category’s slug? Simple, go to Products->Categories, under the category, click on Quick Edit:

You’ll see the category’s slug in the Slug field.
So, in this example, if I want to display all products in the category Business PC, I would use this:
[products category="business-pc"]
If I want to display products from Business PC and Laptop (given the slug of the Laptop category is laptop), I would use this shortcode:
[products category="business-pc, laptop"]
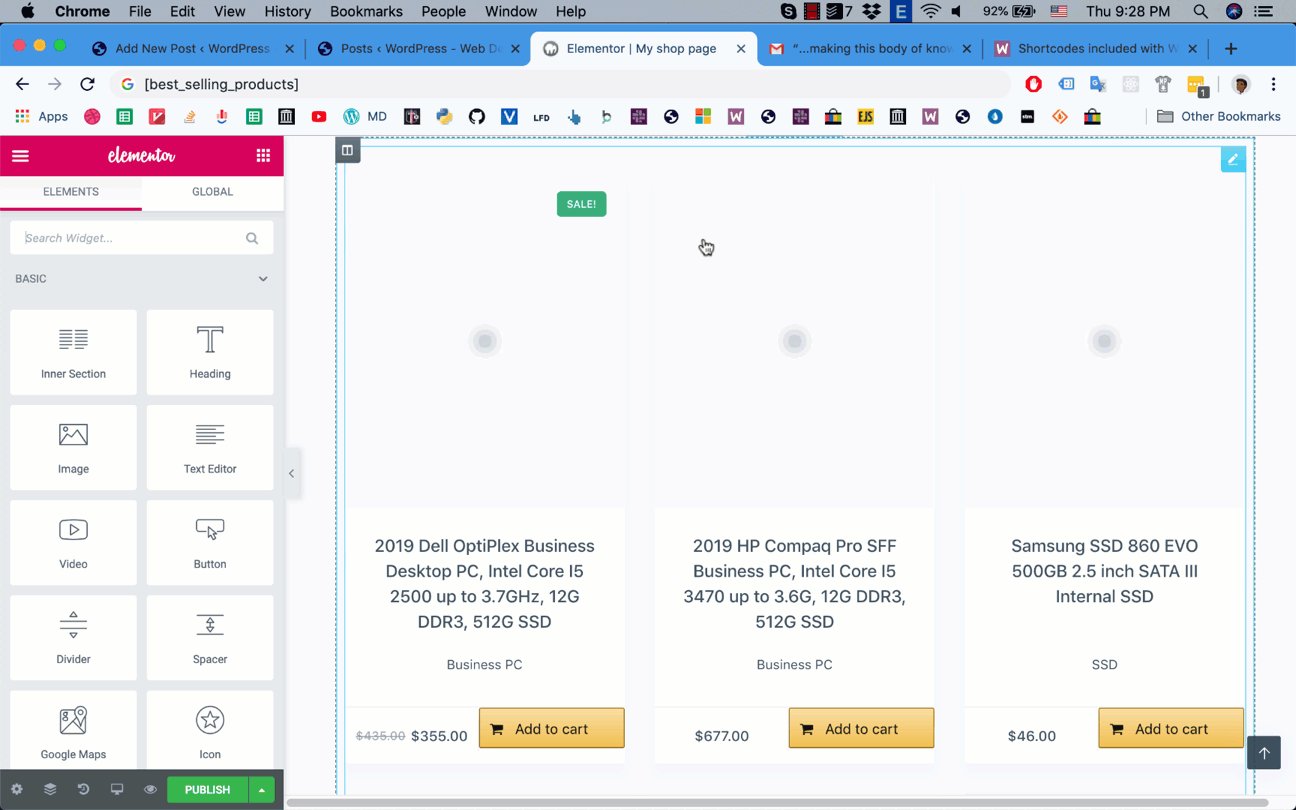
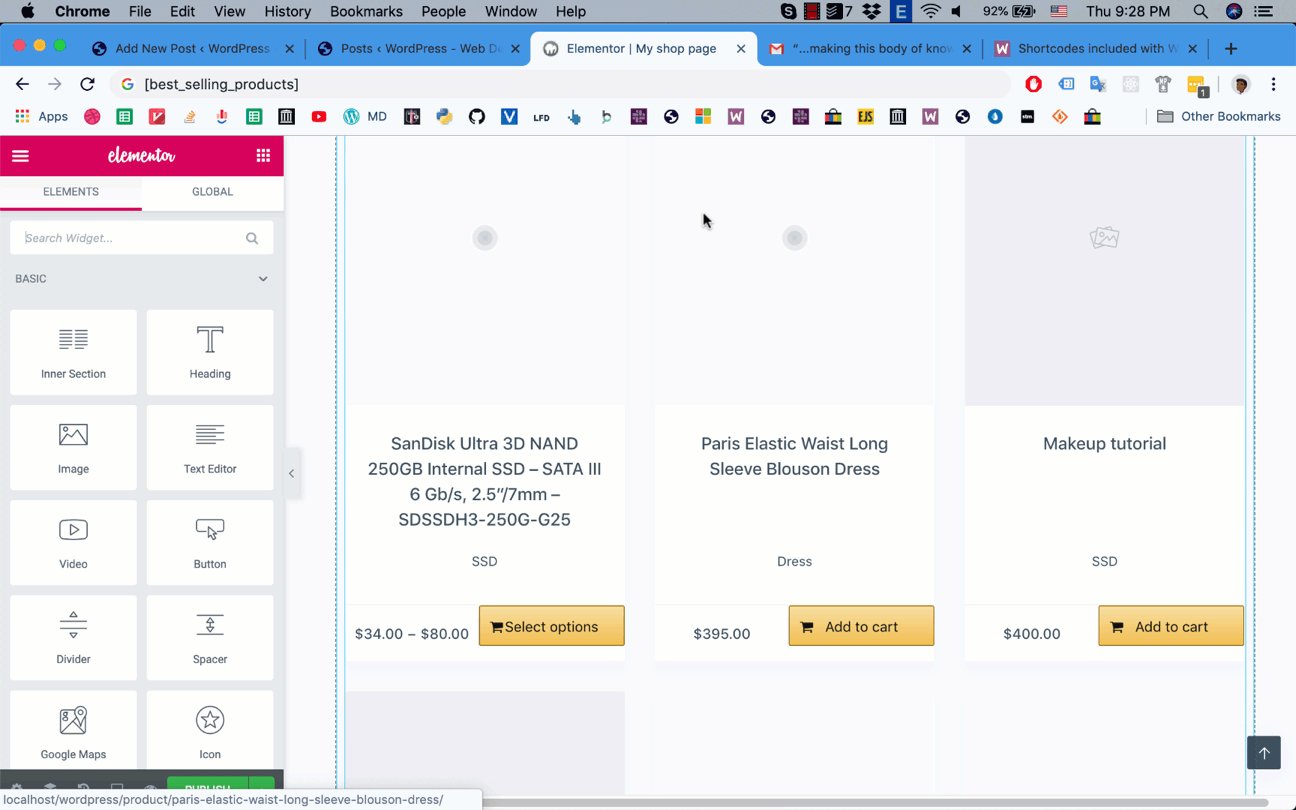
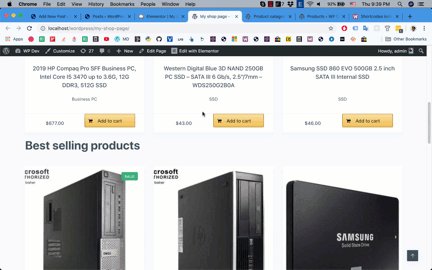
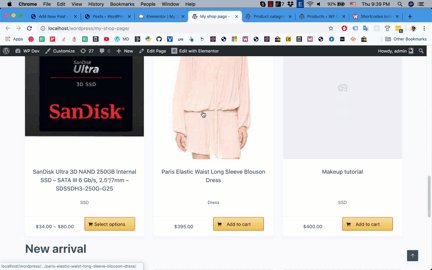
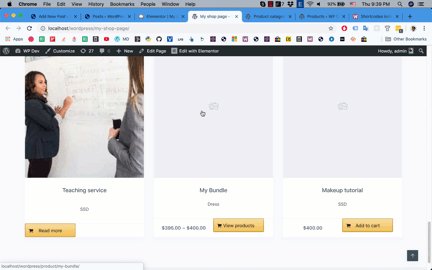
Now, you have all you need to start adding products to the new page. Here is what I have after adding the shortcodes:

I must admit, I’m not a good designer but from here, you can see that you can create a custom layout for your shop page.
Now, it’s time to make this page your official shop page.
Set the page as our new shop page
The first thing you need to do know is to create a child theme to enter a bit of code. You can put the code right in the functions.php file of your current theme but that’s a bad practice. Future update of your theme can wipe out all your changes. If you need help creating child themes, I have a quick tutorial here on this matter.
Now, I assume that you have created your child theme. Let’s first grab the URL of the page you have just created, then go to Appearance->Theme Editor:
![[Guide] Customize WooCommerce Shop Page With Page Builder (Elementor/Beaver...) 3](https://www.binarycarpenter.com/wp-content/uploads/2019/06/go-to-theme-editor-640x459.png)
If you see any warning popup, just click on “I understand”.
Now, your interface might be different from what I have here:

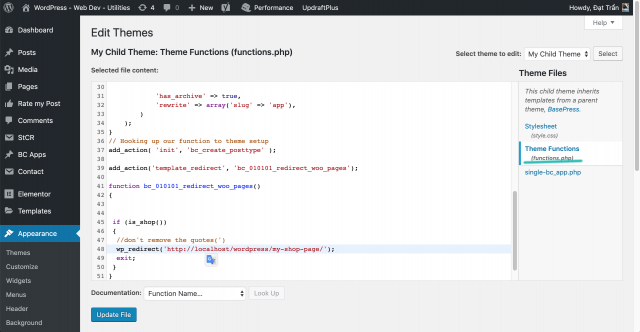
However, most of the time, you’ll see the “Theme Function” file on the right. Just click on that and paste the following code at the end of that file:
add_action('template_redirect', 'bc_010101_redirect_woo_pages');
function bc_010101_redirect_woo_pages()
{
if (is_shop())
{
//don't remove the quotes(')
wp_redirect('http://localhost/wordpress/my-shop-page/');
exit;
}
}
Make sure you replace your own URL inside wp_redirect.
Now, save the page and if you go to your original shop page, you’ll see the new page display.
Conclusion
As you can see, it is quite simple to customize WooCommerce shop page using page builder. There is a bit of code to enter, however, you don’t need to understand that code to make things work. One of the most important thing you need to do is to create a child theme to enter the code. It’s much safer than entering the code directly to the theme you currently use.



Hi, thanks for this but how do I do the same redirect for product categories? I.e. If I go to my new store page, click on a product and then click on the category from the product posting, it takes me back to the old default Woocommerce shop?
Hi Henry,
Actually I’m making a plugin for that. I’ll release it soon and notify you via email. Thanks
Hellooooooo,
Any news about this?
I’m a problem which is, the products are too close to the top heading.
Thank you
May I have your URL? It can be adjust with some CSS
Hi,
I tried this on my own custom theme that uses the Divi Page Builder plugin.
It doesn’t seem to work if I have the same URL set as my default shop page as the one that I’ve added into the functions php code.
For example, I’m working on a shop page with the URL “myurl.co.uk/new-shop-page” which I have added into the functions.php code you wrote above. When I do this, the page doesn’t load, and it says “ERR_TOO_MANY_REDIRECTS”.
Do you know what could be going wrong?
Hi Jack,
Yes, you cannot put the default shop URL there since it will create a loop, which exactly what you see in the error message.
Please create a new page and redirect to that page.
Dat Tran,
Thanks for this tutorial. It worked for me.
However, I may have had to retype the single quotes after copying and pasting in the functions.php file the code section you gave. It may be the single quotes in the copy and paste you give are picking up some styling that causes them to not function properly.
I say “may have had to retype . . ” because I thought I had it exact but it didn’t work. Then, I retyped the single quotes within the functions.php file and it worked. It could have been something else I did wrong but I wanted to point this out as a fix if someone seems to encounter the same issue.
By the way, what does the “bc_010101” portion of the code refer to?
I did have one another question for you. Couldn’t one simply use the new shop page with the woocommerce shortcode as a menu item while still changing the functions.php file to cover the default “shop” and “view store” that are inherent in the woocommerce platform. I.e., why redirect a menu link in the main menu when you can have the visitor go straight to the page. You could then still change the shop page in the functions.php file to cover instances where “shop” and “view store” can’t be ignored – such as “continue shopping.” I hope my question is clear.
Thanks again. Great work.
Hi,
how do I do the same redirect for product categories?If I click on the category from the product posting, it takes me back to the old default Woocommerce shop
Hey all, I m having serious trouble with elementor. I use the OceanWP theme, and I know it s compatible. I have no issues editing any other page BUT the woocommerce shop page. Every other page I can load just fine but when I try and edit the shop page, I get the preview cannot be loaded . I ve tried everything listed on the elementor help page apart from changing my theme because I know its not a compatibility issue. Disabled every addon, changed the settings suggested and no cigar.
Hi,
Currently, you cannot edit the shop page directly from the page builder. Please create a new page and redirect the shop page to that page.
I am having the same issues as Mix-Movie.com….every other page iis working and I am able to edit the Elemetor Template Product archive page but in the preview and on the live site there is nothing. It just shows the Ocean wp shop archive. I have tried everything and searched everywhere and can’t figure it out…
Hi! Thanks for the helpful tutorial 🙂 I followed everything, except one potential step. So far my elementor shop page (newly created) is not showing on my original shop page. The step i was unsure about: Should I ‘activate’ the child’s theme where I posted (and edited) the code? Will activating it affect my current theme for the rest of my website on wordpress? Any help is appreciated, since I had read other places you can only have 1 theme activated at a time and didn’t want to break my website. Currently I use Trawell theme, in case that makes a difference.
HI I create a new page in element or, redirected to it but it seems its doesn’t take the design I made… whet this could be?
Hi, it is possible to have a sidebar when using “my new shop page”?