Contents
When it comes to creating WooCommerce gift cards, there are quite many options. Previously, I’ve covered how to create gift cards for WooCommerce with YITH plugin. Today, we are going to create gift cards/store credit with another plugin called smart coupons from the developer of WooCommerce.
I’m going to focus on creating gift cards/store credit for your WooCommerce store with smart coupons in this post. If you want a full tutorial on how to use the plugin, I’m going to create a new post dedicated to that purpose.
Here are the steps we are going to go through to create the gift cards with this plugin:
- Activate smart coupons
- Create a coupon without an amount
- Create a product so customers can purchase it
- Apply the coupon on a test purchase to see how the gift card works
Without further ado, let’s get started.
Download and install, activate smart coupons
First of all, you need to download and install the smart coupons plugin from here. It is not a free plugin and its price is quite high so I’ll cover as much details as I can to help you make the purchase decision easier.
You install it as you do with normal plugin. Here are the steps if you need a reminder:
- Download the zip file
- Go to your site’s dashboard, click on Plugins->add new
- Select upload
- select the zip file that you downloaded from WooCommerce
- Wait for the upload to complete and click on Activate
Now, you are ready to start creating WooCommerce gift cards with Smart coupons.
Create a coupon without an amount
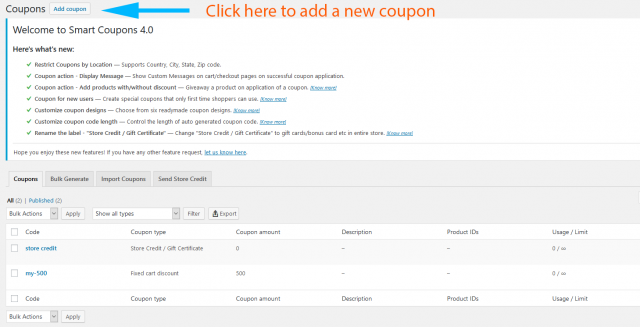
Now, you have smart coupons installed and activated. Let’s go to WooCommerce->Coupons:

If you have created WooCommerce coupons before, you’ll see this interface is very familiar. Let’s click on Add Coupon button at the top left of the screen to start adding a coupon.

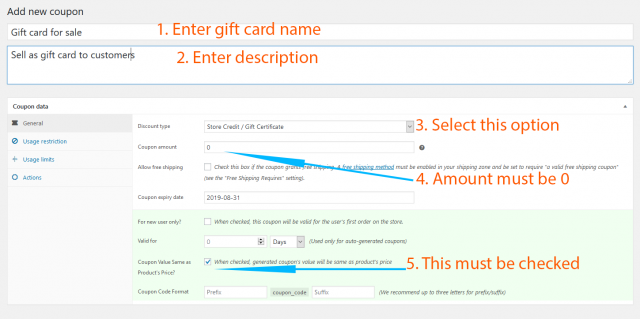
There are a few things you need to remember when creating this coupon:
- Gift card name is required. You can name it anything you like. Your customers don’t see it so it doesn’t matter much
- Coupon description is optional, you can leave it as blank if you like
- The discount type must be Store Credit/Gift Certificate
- The coupon amount must be 0 since the customers will enter the amount they want to purchase on the product page
- The checkbox at the right of “Coupon Value Same as Product’s Price” must be checked.
Now, hit the publish button to publish the coupon. The next step is to create a product that customers can actually buy our store credits.
Create a product so customers can purchase it
Let’s go creating a WooCommerce product. This is the product that the customers can purchase to get store’s credit. It’s not much different from a normal product. Under Products, click on Add new.

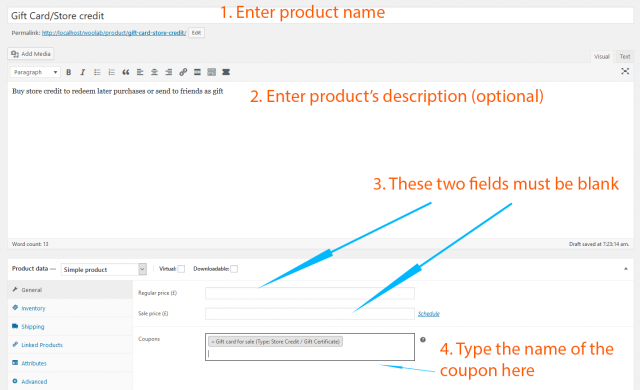
Creating a product to sell store credit is very similar to regular product. However, there are somethings you need to pay attention to:
- Product type must be Simple product
- If you want to offer free shipping for this product, check Virtual
- Regular price and sale price must be blank
- You need to enter the coupon name and select it from the suggestion appears when you typed pass three characters in the coupon box
After that, you can hit publish to make the product live. You can also add a featured image for the product to make it more attractive.
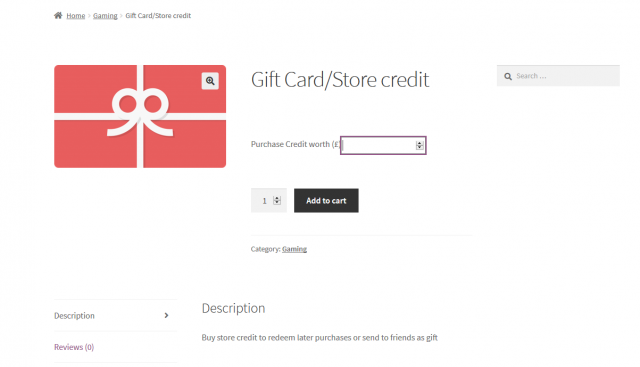
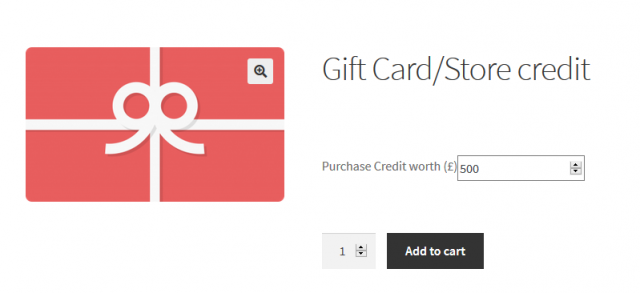
Now, let’s have a look at our store credit product:

Let’s make a test purchase and try to apply the gift card to another purchase to see how it works.
Make a test purchase on WooCommerce gift cards and Apply the coupon to see how it works
I’m going to buy £500 credit in this test purchase so let’s enter 500 in the Purchase credit worth and click on add to cart:

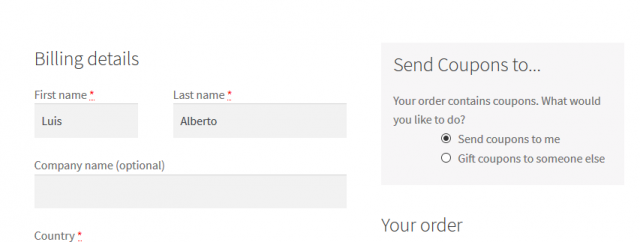
On the checkout page, you have two options: Send the coupon to you or to other:

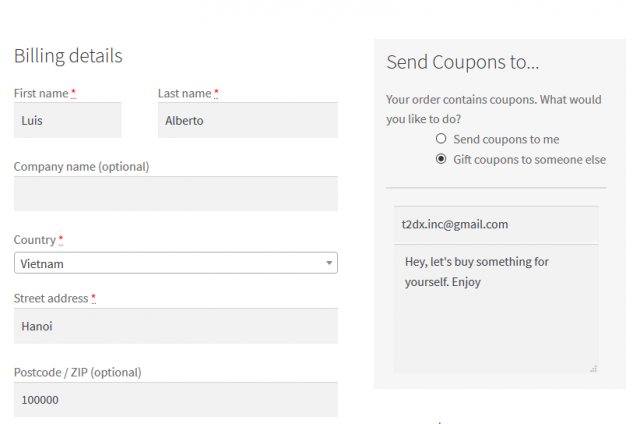
I’ll use the second option, send to a friend of mine as a gift:

As you can see, I can send to one email address at a time. In case of YITH coupon, you can send to multiple recipients.
Now, let’s complete the purchase and see how the gift card is delivered.
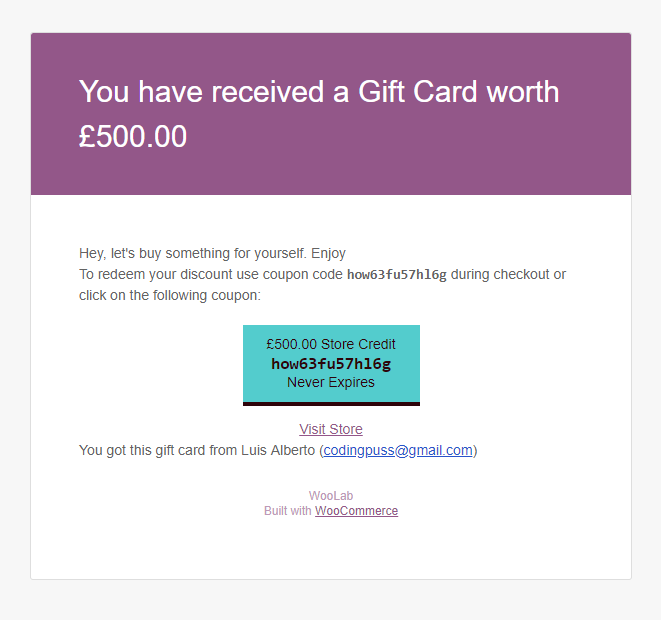
Sure enough, when I check the email I entered in the recipient box, I got the notification:

If the recipient click on the gift card, it will be applied automatically on her purchase. Let’s make some purchases and go to the checkout page:

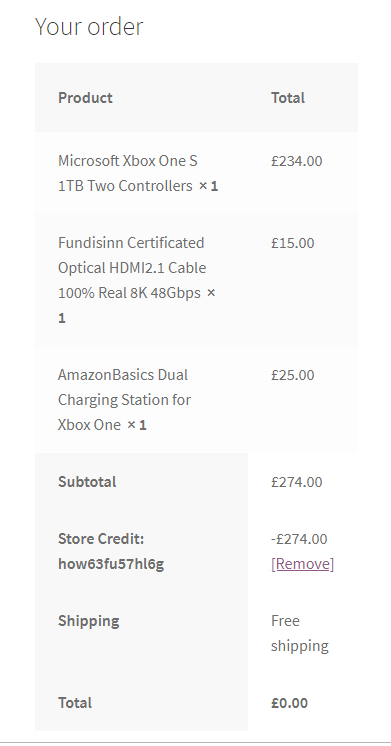
As you can see, the order total is £274.00 and it was covered by our £500.00 store credit.
Thoughts on WooCommerce Smart coupons plugin
As you can see, WooCommerce Smart coupons plugin let us create gift cards, store credit quite easily. You can create the product once then it can be purchases many times by many customers. In comparison to YITH plugin, it lacks some flexibility such as having a drop down of pre-defined amount or the ability to send coupons to multiple recipient on the checkout page. However, as far as creating gift cards/store credit, this plugin does the job really well.
Hopefully now you have a good idea on how the plugin works. If you have questions, please drop a message in the comment section below and I’ll reply as soon as I can.

Greetings, I have followed these directions as well as those in WooCommerce documents. An issue I am experiencing is that everything looks as described here except the Credit is not created within “coupons”, and the customer does not get an email. Yet, everything you see in the checkout process matches. This has upset my customers and is leading to negative reviews. I cannot find help on this anywhere and am rather frustrated.