Contents
It’s 2019 and nobody likes a slow website. With Google launching the AMP project, websites now can load in less than 1 second and that number has become the expectation of web users. Website with load time more than 3 seconds are considered slow. If you are like me, you’ve been trying a lot of methods to make your website load faster. However, with many factors contribute to the total picture, it is so difficult to do it manually, even though you are a developer.
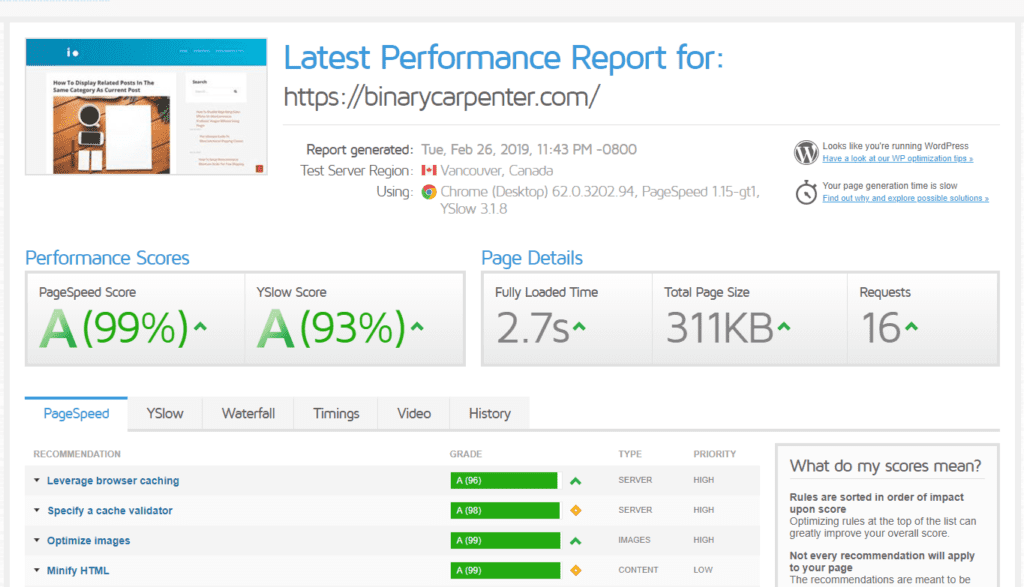
Before we begin, let me share with you the screenshot of this website (https://binarycarpenter.com/) on GTMetrix.com after being optimized:

You can view the link of the report here.
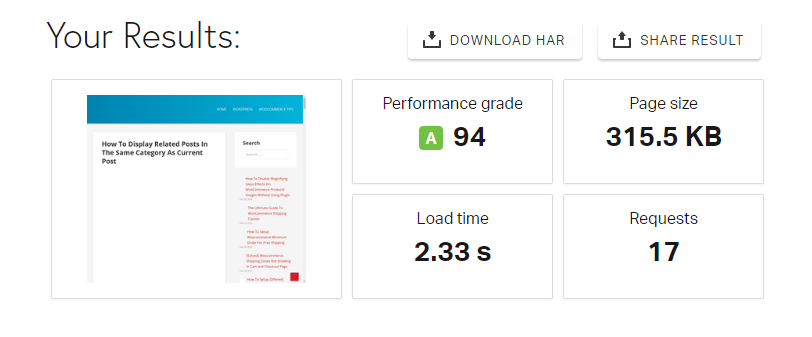
I also tested the site on pingdom tools:

This is the result I achieved without using a CDN. If I used one, the YSlow score should be higher.
Now, let’s walk through steps that I did to achieve this.
Optimize all images with Smush Pro
Nearly 68% content of the web are images. This fact sound crazy but if you think about it a bit, you will see it’s quite reasonable. On blogs like this one, the content are text and images. Text doesn’t contribute much in term of size. Images are more prevalent in e-commerce sites where sites’ owners need to show many products’ images. If you don’t optimize your images well, your web page can be pretty big, up to several MB or even more.
Heavy websites load slower, no matter how fast the connection and powerful your server is. Slow websites drive visitors away, no matter how good your content or product are.
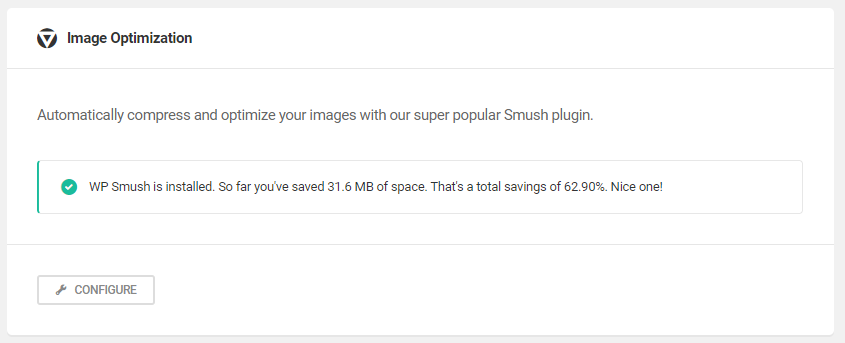
As you can see from my blog, I write a lot of tutorials. Many of them use screenshots to demonstrate the steps. That’s why I need to optimize my images badly. Downloading the images and optimize them then upload back to the server is not an option. Thus, I use Smush pro from WPMU dev. The plugin goes through all my images and optimize them to make their size small while preserve their quality:

All images are optimize with just a simple click.
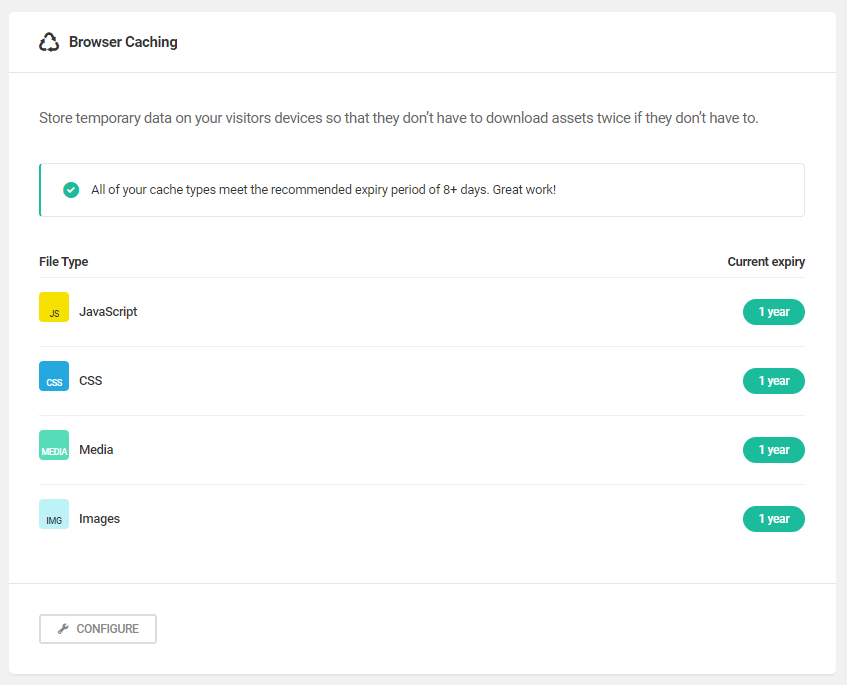
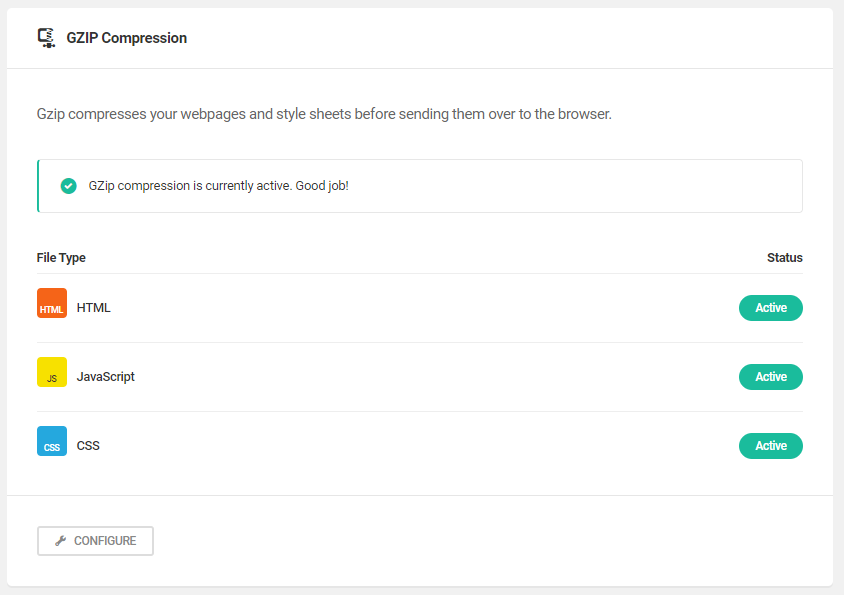
Minify CSS, JS, HTML, enable caching with Hummingbird Pro
Honestly, there are many plugins can minify CSS, JS, HTML and combine them. One good example is W3 Total Cache. However, no other tools come close to Hummingbird Pro in terms on user interface. I love the design and the simplicity it brings to the users. I just need a few clicks to make the assets (CSS, JS, HTML) on my site minified. The plugin also support caching (again, you can achieve this with other plugins too but probably takes you more time).


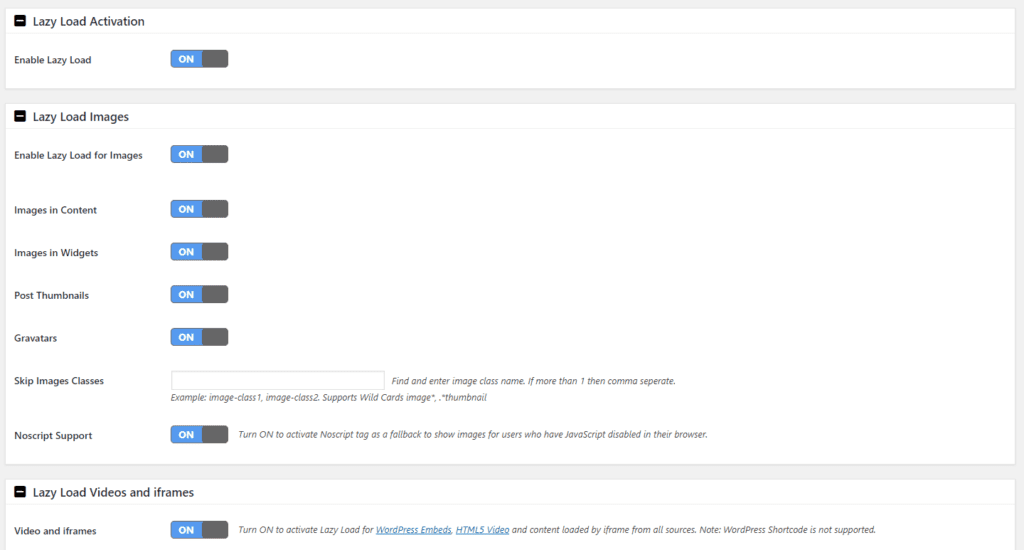
Avoid unnecessary image, iframe loads with a3 Lazy Load
If your site has many images, enable lazy loading for your images is super important. Lazy loading is a technique that prevent images from loading if they are not needed. Sounds complicated? Actually, it is very simple. For example, you have 10 images on your blog post. One visitor comes to your post and read a few seconds then quit. He sees only two images before quitting. If you don’t have lazy loading enabled, all 10 images on that blog posts are loaded.
However, if you enable lazy loading, only the visible images are loaded. As a result, you save the bandwidth for that 8 images that the visitor never sees.
Enabling lazy loading also reduce page’s size, which makes your site load faster.
Here is my a3 lazy load settings:

Make less requests with Fast Velocity Minify
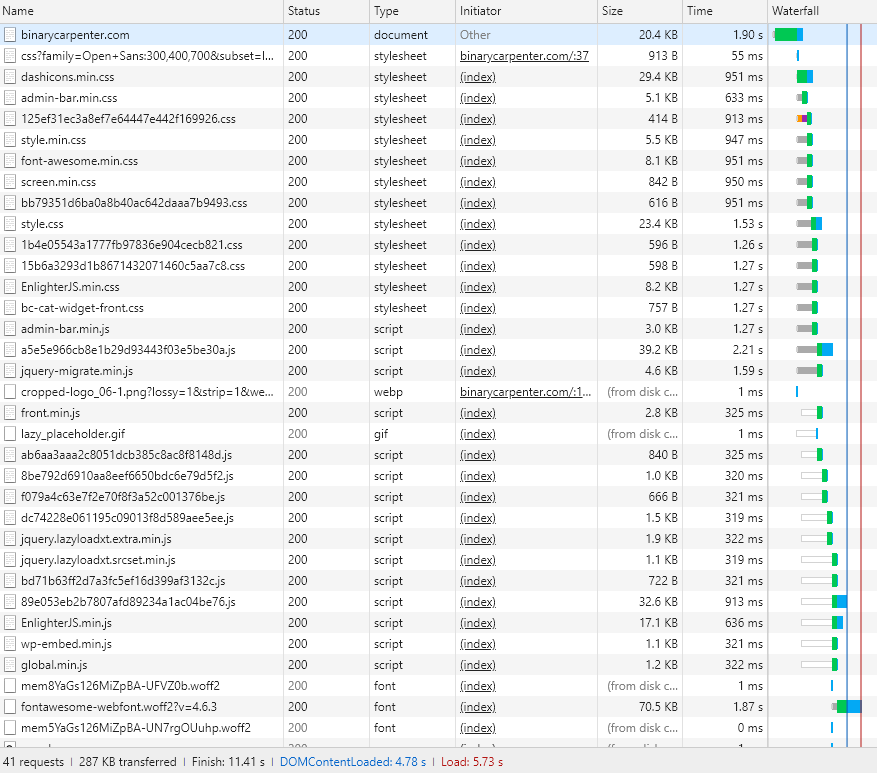
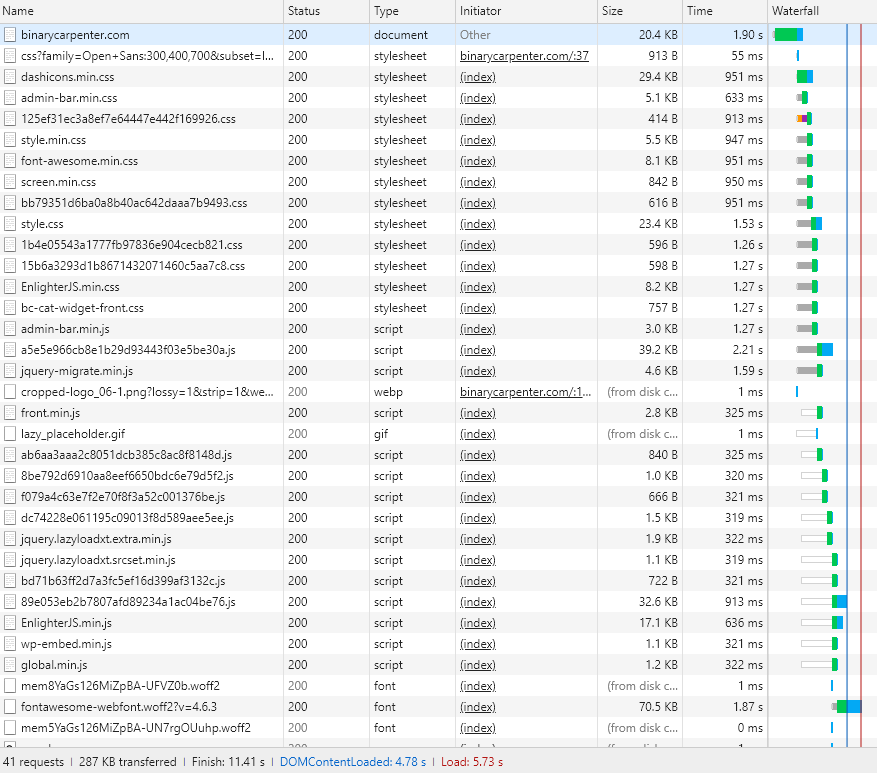
Hummingbird pro does a good job minifying css and js and even combine some of them together. However, Fast velocity minify goes a step further. You can see from the screenshot below:
Number of requests when Fast velocity minify is NOT enabled:

There are 41 requests total.
Let’s see the number of requests when I have this plugin enabled:

The number of requests dropped to just 15. That’s awesome!
Deactivate plugins that you don’t really need to save requests
One of the most effective way to improve your site’s speed is to get rid of plugins you don’t need. Plugins can add some cool features to your site. However, you should go through your plugin list and find out the one that isn’t vital to your site to get rid of them. One good example is the Add this plugin (that displays a floating social bar on your website). While it makes your site look nice and help your visitors share your content on social network easily, it contains heavy javascript and css resources that make your site load slowly. In addition, you should consider using a SEO optimized theme. Not all WordPress themes are created equal. From my experience, there are themes that have an amazing look but under the hood, they use so many external libraries that make the site super heavy, even without images. You definitely want to avoid those themes.
Conclusion
This is my personal experience with my site. The concept works in general. However, you may not achieve the exact result. I hope you can apply the tips in this post and make your site load much faster.
All plugins in this post are free except Hummingbird pro and Smush pro. The membership from WPMU Dev cost $49/month. However, if you are interested, I can set you up a super sweet deal that cost only $49/year with 2 months free test. Let me know if you are interested in the comment below.



